Coda2の使い方をマスター出来るチュートリアル[完全版]
![Coda2の使い方をマスター出来るチュートリアル[完全版] Coda2の使い方をマスター出来るチュートリアル[完全版]](http://programmerbox.com/assets/img/press/2013/detail/2013-07-29_coda2_master_tutorial.jpg)
ふとCoda2の使い方を調べてみると詳しい記事がそこまでなく、困っている人もいるんだろうなって考えまして、このチュートリアルを書かせて頂く事になりました。
一応、全機能を網羅していきたいと思いますが、間違っている箇所や足りない部分がありましたらTwitterの方へご連絡頂くと助かります。
Coda2とは?
Panic社が作成しているテキストエディターです。そしてそのCoda2はデザイナー視点で作られているのでUIが直感的にわかりやすく、機能もシンプルで使いやすいのが特徴です。
パニック - Coda 2
本家サイトに行きまして「Codaツアー」を見て頂けるとCoda2の概要は理解出来るかと思います。
ダウンロード方法
現在、ダウンロード方法は2つありましてパニック社のサイトから購入するか、App Storeから購入するかの2パターンありますが、どちらもメリット・デメリットがあります。
直販の場合(メリット)
- アップデートされてすぐに更新出来る。
- 自由にバージョンの変更が出来る。
- 複数のPCにインストール出来る(同時使用は認められていません。)
App Storeの場合(メリット)
- パニック社でも審査して更にAppleでも審査して販売していますのでバグはこちらの方が少ないとは思います。
- iCloud によるサイト設定およびクリップ設定の同期機能が提供されています。
直販の場合(デメリット)
- iCloud 機能がない。
- 新しいバージョンにはバグがある可能性は否めない。
- 購入する際に手間がある。
App Storeの場合(デメリット)
- 新しいバージョンのアップデートが遅い。
- Apple制限で使えない機能も今後増えていく。
- 複数のPCにインストール出来ない。
更に本家サポートから引用によると・・・
直販版と Mac App Store 版との違いは何ですか?
基本的に同じアプリケーション、同じ価格、そして同じようにテクニカルサポートが提供されますが、Mac App Store 版では iCloud によるサイト設定およびクリップ設定の同期機能が提供されます。また、シリアル番号の管理から解放されインストールも簡単です。
また近い将来、サンドボックス化によるファイルナビゲーションの制限が Mac App Store 版のみ加わります。
ライセンスの形態も異なります。直販版の Coda はユーザ単位のライセンスとなっており、何台でもインストールは可能ですが同時に使用いただく場合は同時使用数のライセンス購入が必要となります。Mac App Store 版につきましては、Mac App Store のライセンス条項によりますので、詳しくは Mac App Store サポートページ内「Mac App Store に関してよくお問い合わせいただく質問(FAQ)」をご参照ください。
最後に販売元が異なります。直販版はその名の通り弊社が運営するストアで、Mac App Store は Apple 社によって運営されるストアであり、それぞれは物理的に別々の独立したストアです。Mac App Store では製品のリリース前に Apple 社による審査があり、審査の完了後にリリースされます。直販版は準備ができ次第、新しいバージョンを製品ページにてリリースします。
どちらも一長一短があるかと思いますが、僕は直販で購入致しました。
Coda2 〜文章では表現出来ない使い方集〜(動画)
文章に書き起こせない所は動画にしてみました。:)
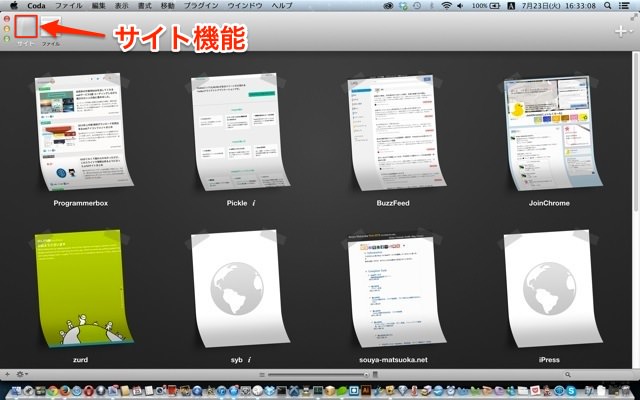
サイト機能(プロジェクト別に管理出来ます。)

インストールしたら見慣れない画面になっているとは思いますが、先ずはこの「サイト機能」から説明させて頂きます。
サイトの追加
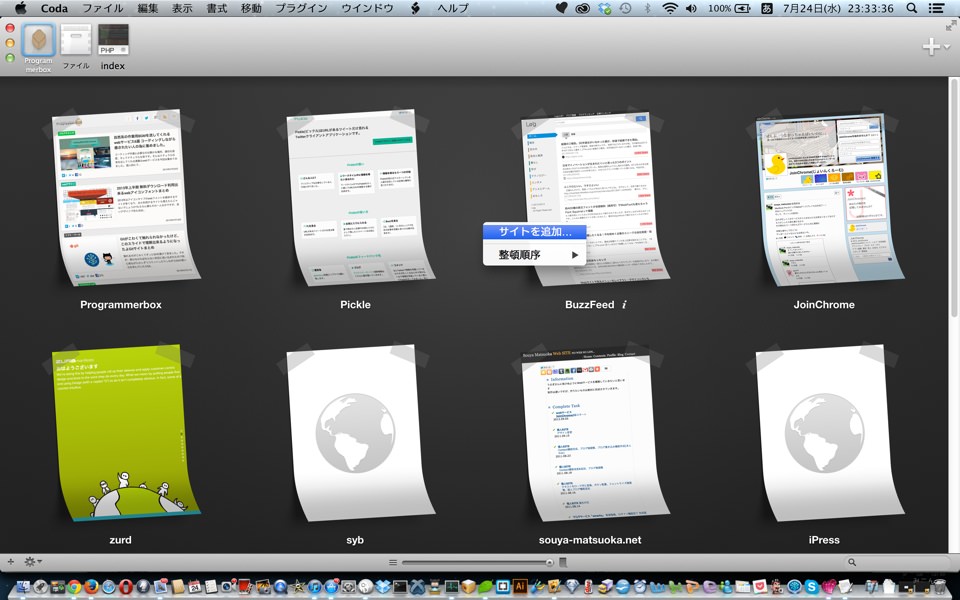
黒い画面あたりで右クリックをすると以下のようなメニューが出て来ます。

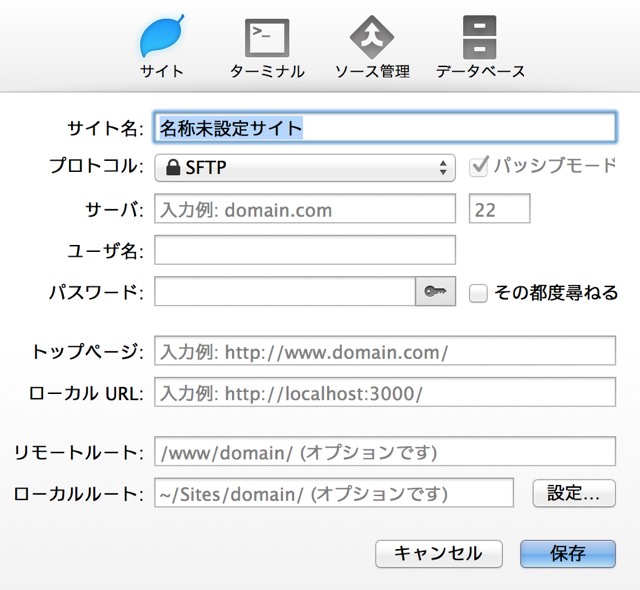
「サイトを追加」を選んで頂きますと、このような表示がされます。

項目の説明もしていきますが、ここでは「サーバをレンタルしている想定」で書かせて頂きます。
-
- サイト名
- サイト名を記入して下さい。
-
- プロトコル
- 様々な形式がありますが基本はFTPです。(サーバ直で編集出来るようになります。)
-
- サーバ
- レンタルならレンタル会社にログインするとサーバの住所が記述されてありますのでそれを記入して下さい。
-
- ユーザー名
- 借りているサーバにログインしますと権限アカウントというのがありますのでそのアカウント名を記入して下さい。
-
- パスワード
- そのアカウントのパスワードをお願いします。
-
- トップページ
- サイトのURLを記入しましょう。
-
- ローカルURL
- MAMP等の環境で開発しているならば通常 http://localhost/programmerbox/ 等になります。
-
- リモートルート
- URLではなくPathを記入して下さい。
-
- ローカルルート
- こちらもローカルで開発しているトップのPathを記入。
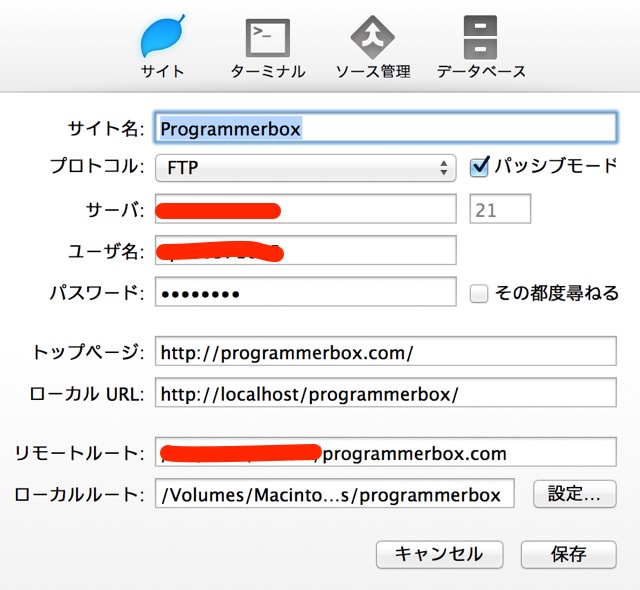
記入例

お見せ出来る場所が少なくて解りにくいですが、こんな感じで「保存」しましょう。
なお、ターミナル、ソース管理、データベースの機能に関しましてはCoda2で利用するメリットが少ないので省略させて頂きます。(素敵な使い方を知っている方はご連絡お待ちしております。)
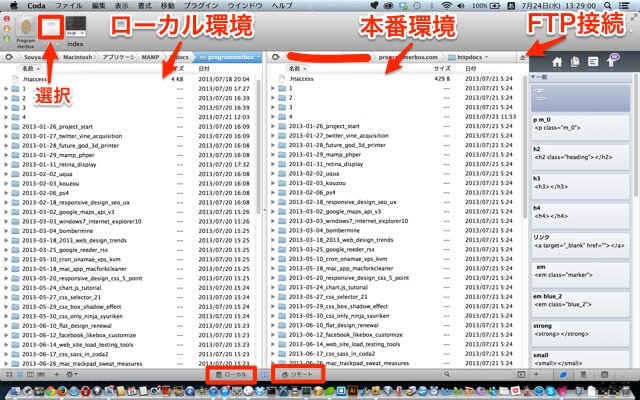
サイト追加が終わり、そのサイトを選択しますと、こんな画面になります。(デフォルト画面忘れました、すいません。。)

以上でサイト機能の説明は終わります。
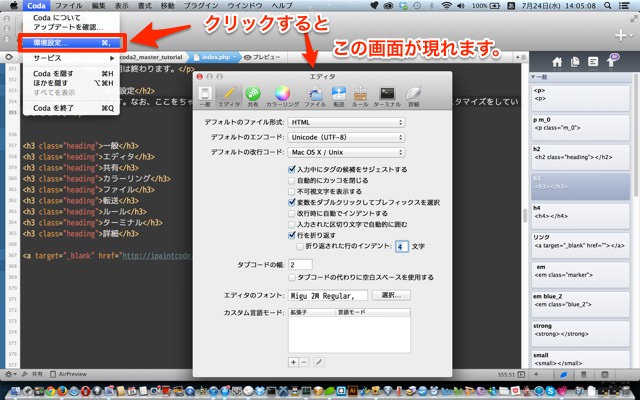
環境設定

次は環境設定に行きます。なお、ここをちゃんと設定しないとCoda2の魅力は半減してしまいますので自分好みのカスタマイズをしていきましょう。なお、ボクが設定している画面を映していきながら説明していきますので参考にして下さい。説明を見るのがめんどくさい人は同じ設定にすればそれなりの使いやすさになると思います。
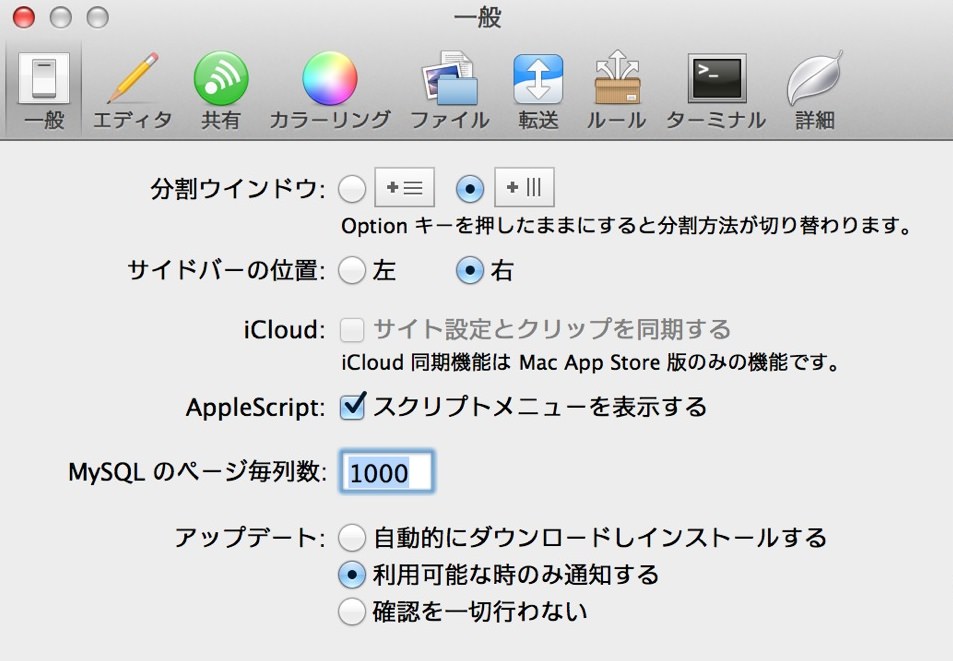
一般

-
- 分割ウィンドウ
- 分割するウインドウを縦か横に設定出来ます。横推奨。
-
- サイドバーの位置
- サイドバーの位置を左か右かに設定出来ます。右推奨。
-
- iCloud
- 同期するかしないかの設定が出来ます。
-
- AppleScript
- メニュー欄に表示するかしないかの設定が出来ます。
-
- MySQLのページ毎列数
- MySQLのページ設定が出来ます。(使いませんのでデフォルトのままで)
-
- アップデート
- アップデート方法の設定が出来ます。真ん中推奨。
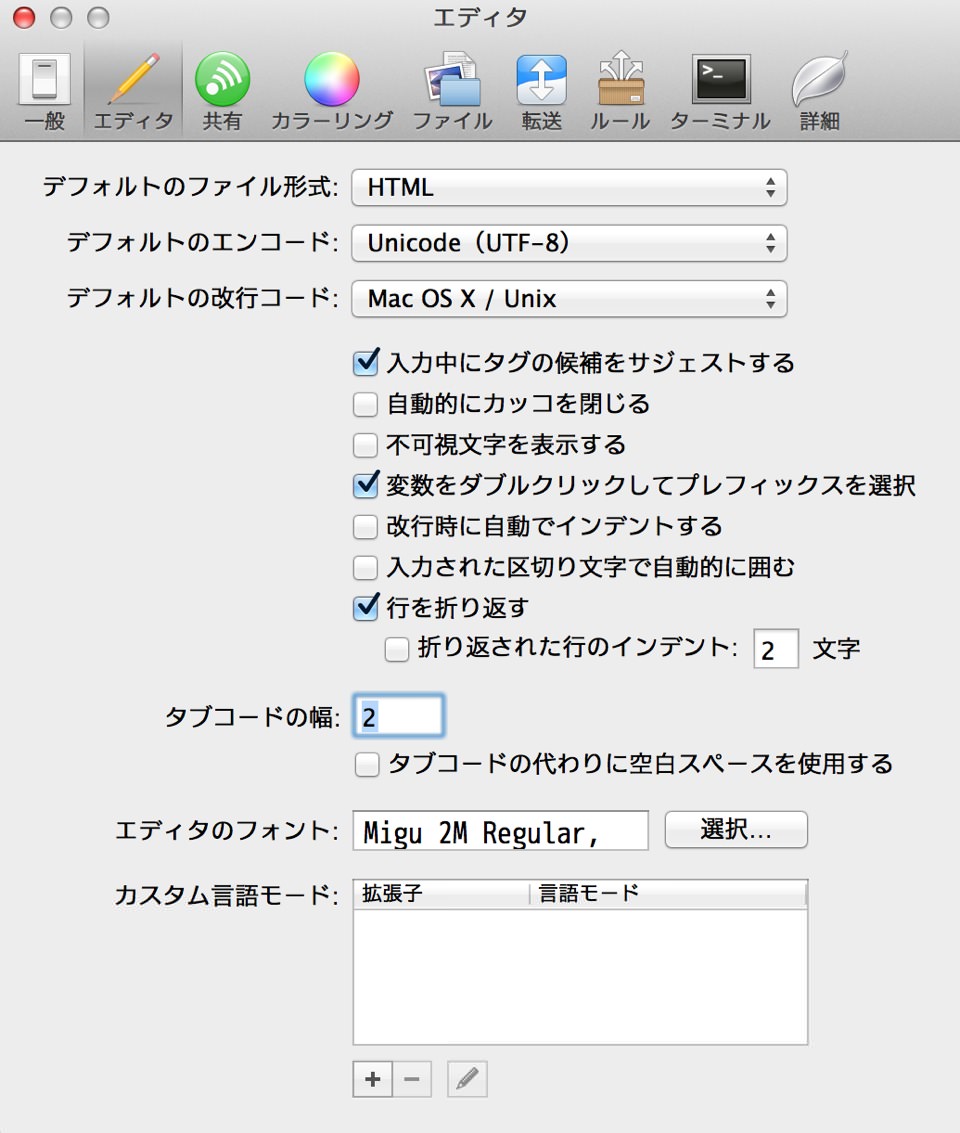
エディタ

-
- デフォルトのファイル形式
- 特に理由がなければHTMLにしましょう。
-
- デフォルトのエンコード
- 元々デフォルトでUTF-8になっていますので、そのままで。
-
- デフォルトの改行 コード
- 特に理由がなければMac OS X / Unixにしましょう。
-
- 入力中にタグの候補をサジェストする
- ボクはチェックしていますが、ない方がするするコーディングしやすいかもしれません。
-
- 自動的にカッコを閉じる
- 勝手にfunctionとかを閉じてしまいます。外しときましょう。
-
- 不可視文字を表示する
- 見るファイルによってはチェックするぐらいで普段は外しときましょう。
-
- 変数をダブルクリックでプレフィックスを選択
- これは絶対にチェックしていた方がいいです。高速コーディングできます。
-
- 改行時に自動でインデントする
- ボクはこの機能好きでないので外しています。
-
- 入力された区切り文字で自動的に囲む
- この機能も外しときましょう。
-
- 行を折り返す
- 好みやプロジェクトによっては折り返さない事もありますが通常ならば折り返した方が可読性はあがりますのでチェックしましょう。
-
- 折り返された行のインデント
- これは外しときましょう。
-
- タブコードの幅
- 完全に好みで別れるんですがボクは2にしています。
-
- タブコードの代わりに空白スペースを使用する
- こちらでもいいと思います。
-
- エディタのフォント
- 可読性に関わる大事な設定ですので慎重に選んで下さい。ボクは「Migu 2MのRegular」で文字の大きさは16pxにしています。
-
- カスタム言語モード
- Coda2はデザイナー向けに作られている為か対応言語はそこまで多くはありません。そこで言語追加出来るようになっています。
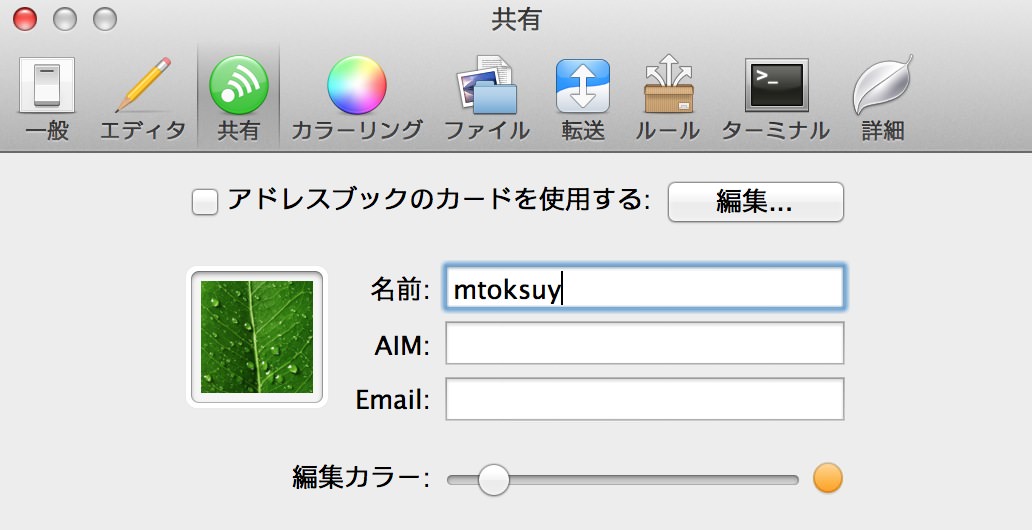
共有

-
- アドレスブックカードを使用する
- 共有も出来るみたいですが、わざわざCoda2で共有はしないのでこれも外し対象ですね。
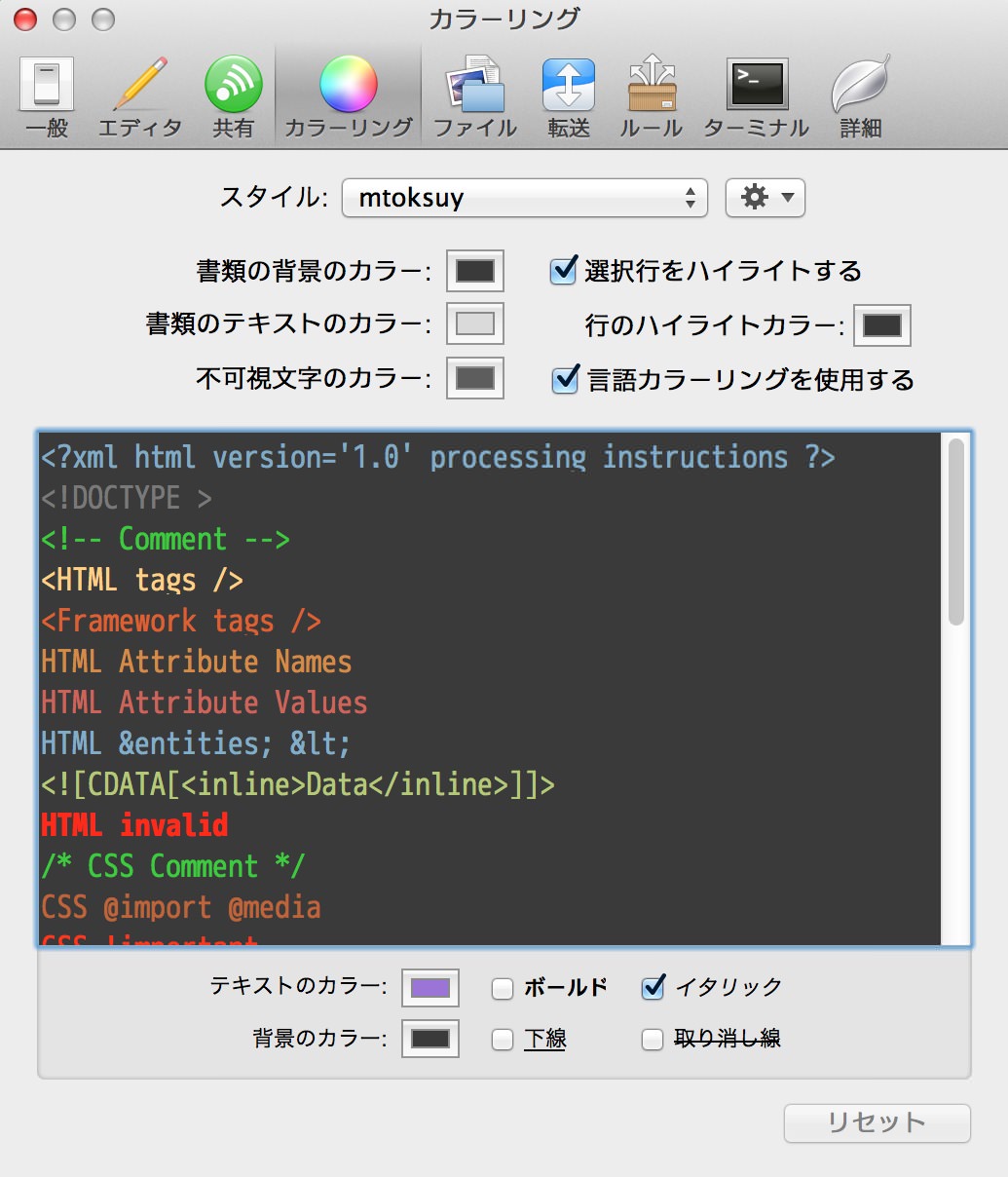
カラーリング

一番大事なカラーリングですが、これに関しては完全に好みに任せたいと思いますのでオシャレなカラーリングのファイルをダウンロード出来るサイトを紹介したいと思います。
Color schemes for Coda (and SubEthaEdit)
Color schemes for Coda (and SubEthaEdit)
まさにCoolなカラーリングばかりです。ボクはここから拝借をしてさらに自分用にカスタマイズしてオリジナルのスタイルを作りました。
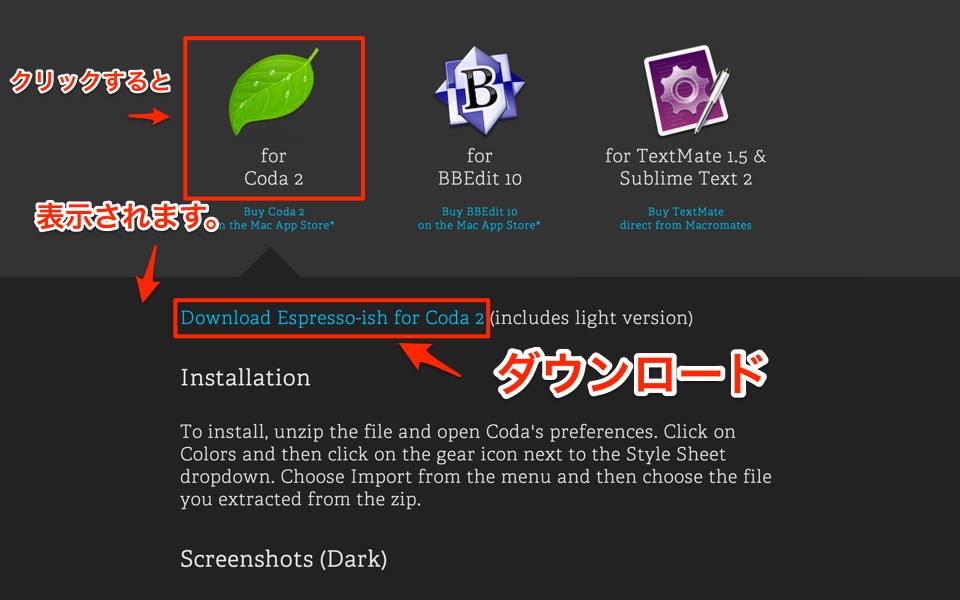
Espresso-ish
エクスプレッソっぽい雰囲気はそこまで感じませんでしたが・・・良い感じのカラーリングを配布しています。
後、少々ダウンロード場所がわかりにくかったので画像で説明致します。

Coda 2 themes from iPaintCode
数がめちゃくちゃ多くて選ぶのに悩みそうです。
Coda 2 Theme - Kaleidoscope
万人受けしそうなカラーリングです。
Night Lion
ダークは背景にパステルチックなライオン?カラーです。
Ruby Blue
とにかくネーミングがカッコいいですね。
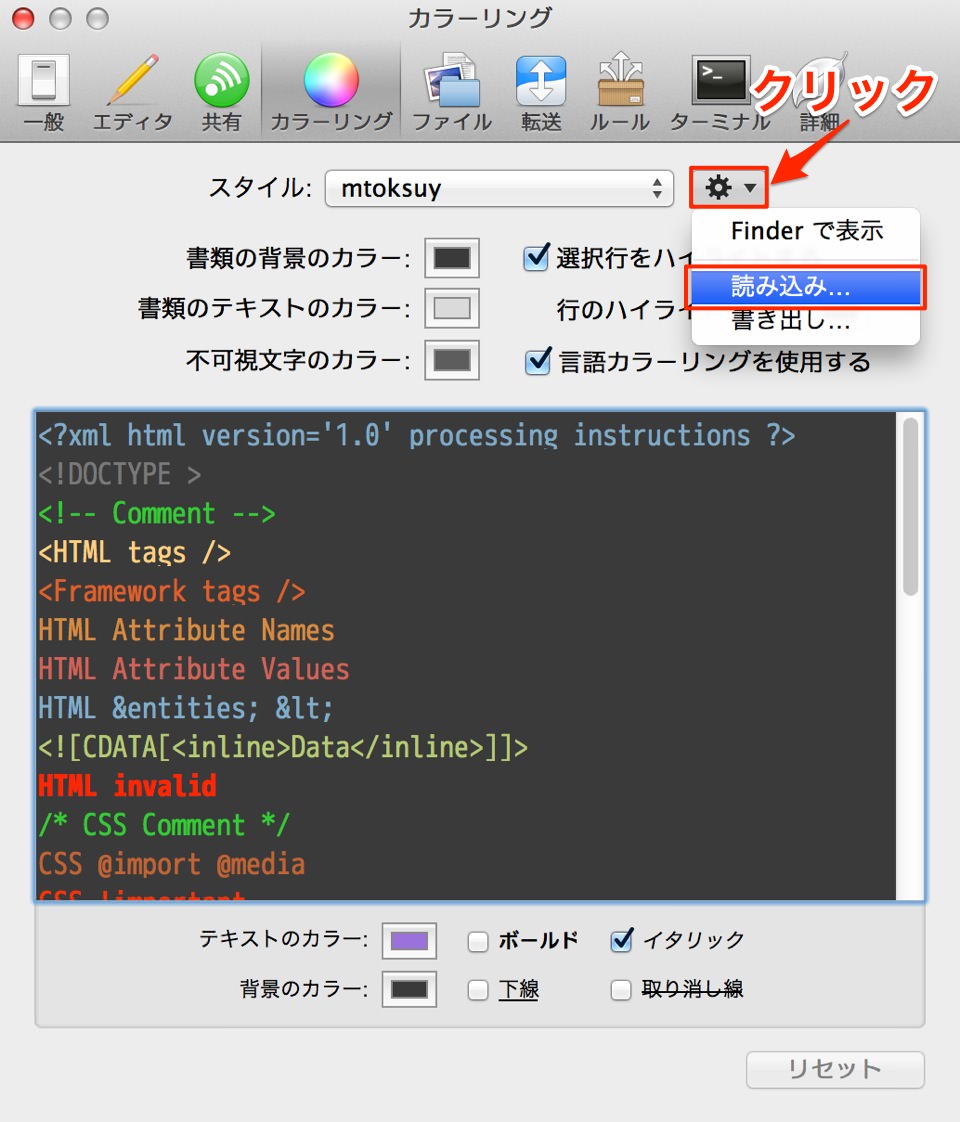
カラーリング設定の方法
上記サイトで目的のファイルをダウンロードしてzipを解凍しましたら「.sss」という拡張子のファイルがあります。それがカラーリングのファイル拡張子になりますので、下記の画像のように読み込みをして下さい。

上記の画像のように手順を踏みましてダウンロードして来たファイルを読み込みましょう。読み込みましたらスタイルの所に読み込んだスタイルが表示されると思いますので、クリックするとスタイルが適応されます。
ちなみに複数のファイル読み込みも出来ますので、めんどくさい場合は全部ダウンロードしてから複数選択して読み込むと楽かもしれません。(読み込むのに固まる感じで時間がかかりますが、心配しないで待って下さい)
mtoksuy仕様カラーリング配布
PHP、HTML、CSS、JavaScriptをコーディングする際に見やすいカラー設計をして、コーディングする周りが明るくても暗くても目に優しいカラーリングにしました。:)
mtoksuy.sssからダウンロードできます。
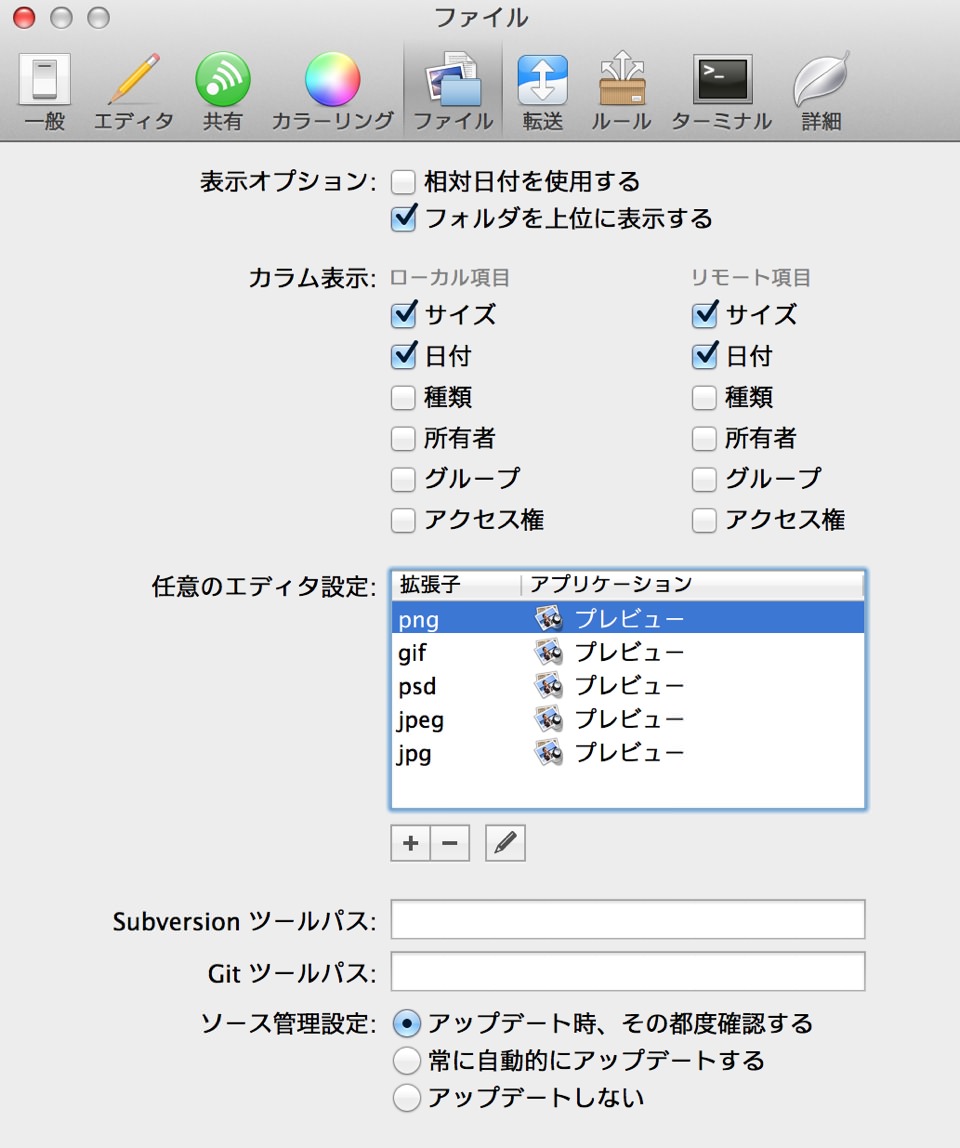
ファイル

-
- 表示オプション
- 相対日付はややこしくなるのでチェックを外しましょう。フォルダ上位は同じディレクトリのフォルダとファイルが分けれるので見やすくなりチェックをオススメです。
-
- カラム表示
- お好みですがシンプルにサイズと日付のみ推奨です。
-
- 任意のエディタ設定
- 特に特殊な拡張子のファイルを常に編集する事がないのであればデフォルトのままでいいと思います。
-
- Subversion ツールパス
- 利用する時はツールのpathを入力しましょう。
-
- Git ツールパス
- 利用する時はツールのpathを入力しましょう。
-
- ソース管理設定
- お好みの設定かデフォルトのままで良いと思います。
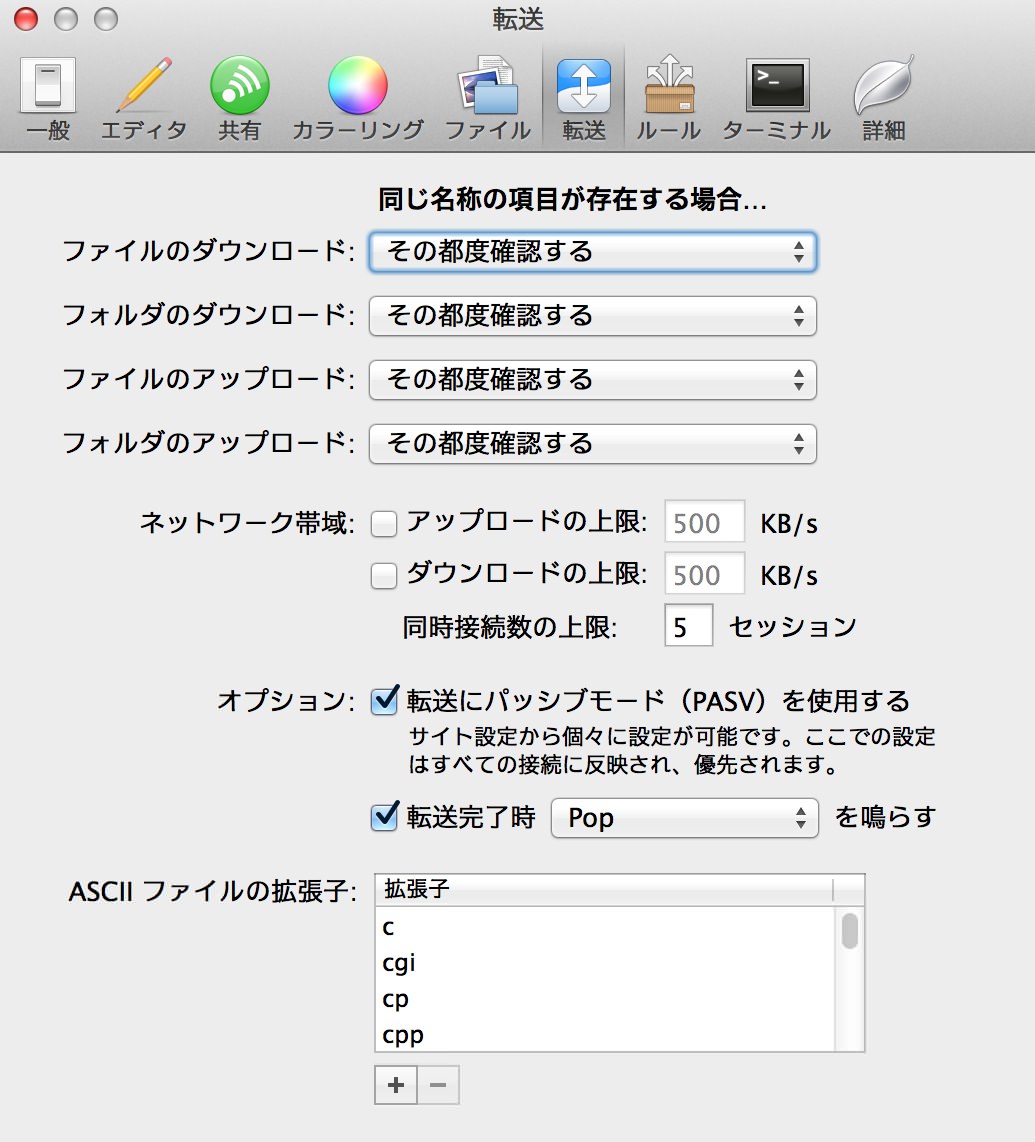
転送

-
- ファイルのダウンロード
- その都度確認する 推奨です。
-
- フォルダのダウンロード
- その都度確認する 推奨です。
-
- ファイルのアップロード
- その都度確認する 推奨です。
-
- フォルダのアップロード
- その都度確認する 推奨です。
-
- ネットワーク帯域
- 上限にはチェックを入れずに同時接続は5が推奨です。
-
- オプション
- パッシブモードを使用するにチェックしましょう。転送が完了した時の音はかなり大事ですので慎重に選びましょう。ボクはPopにしています。
-
- ASCIIファイルの拡張子
- デフォルトのままでいいです。
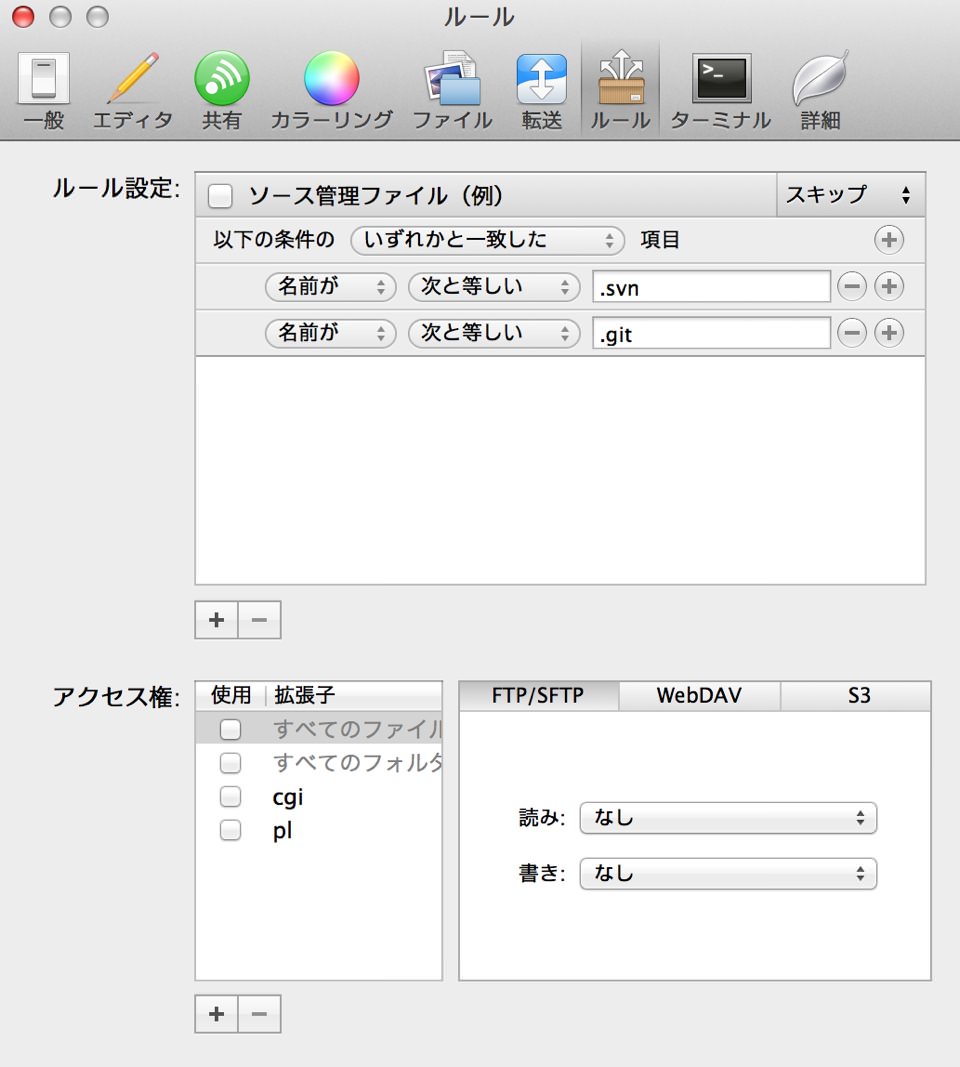
ルール

-
- ルール設定
- デフォルトのままで大丈夫です。
-
- アクセス権
- ここで細かくアクセス権の設定が出来ます。基本はデフォルトのままで大丈夫です。
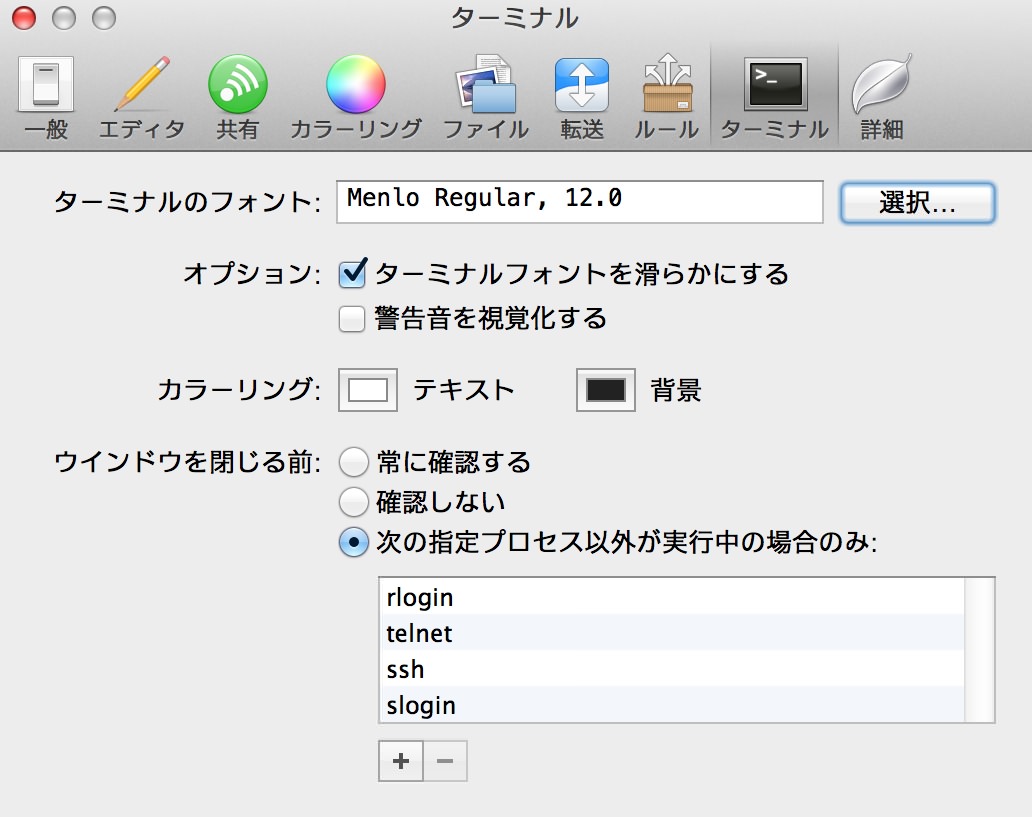
ターミナル

-
- ターミナルのフォント
- デフォルトがカッコいいと思います。
-
- オプション
- 滑らかになっているかどうかは実感出来ませんが、お好みでチェックしときましょう。
-
- カラーリング
- バックを黒調にしてテキストを白調にするとカッコいいかもしれません。
-
- ウインドウを閉じる前
- デフォルトのままでいいと思います。
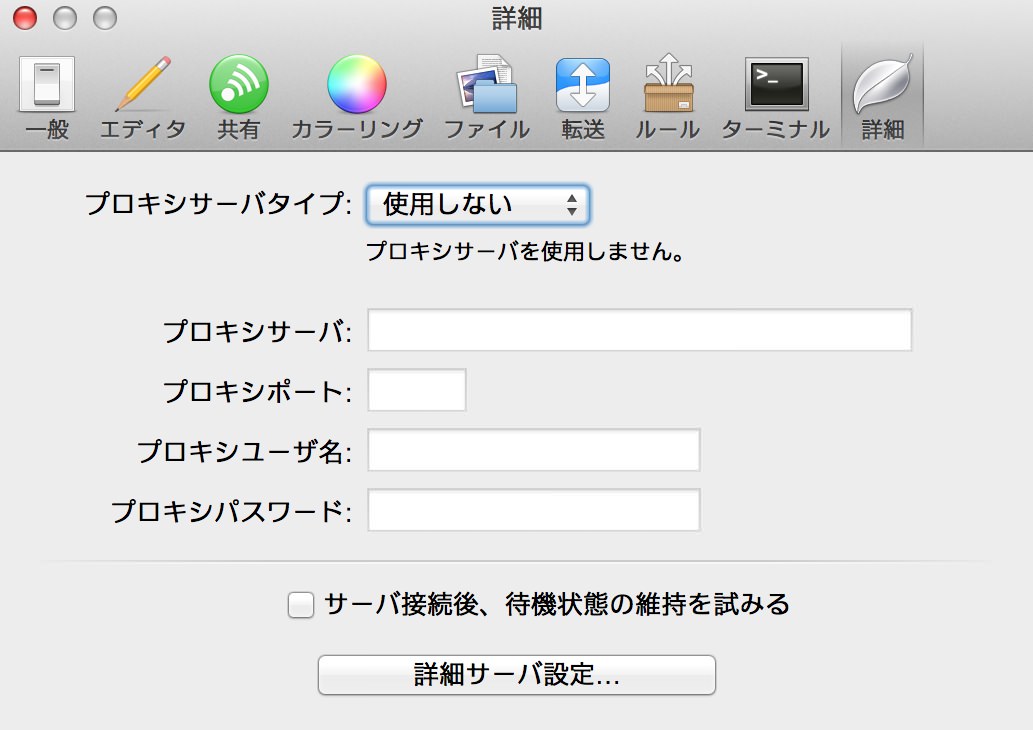
詳細

すいません、この設定の意義がわからなかったのでボクはデフォルトにしています。
以上で環境設定の説明は終わります。
検索機能

コーディングの高速化を図るなら検索機能をマスターした方がいいでしょう。ここでは基本の使い方を書いていきたいと思います。
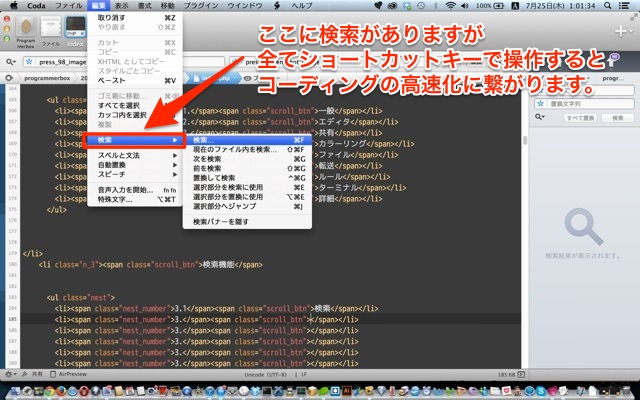
検索
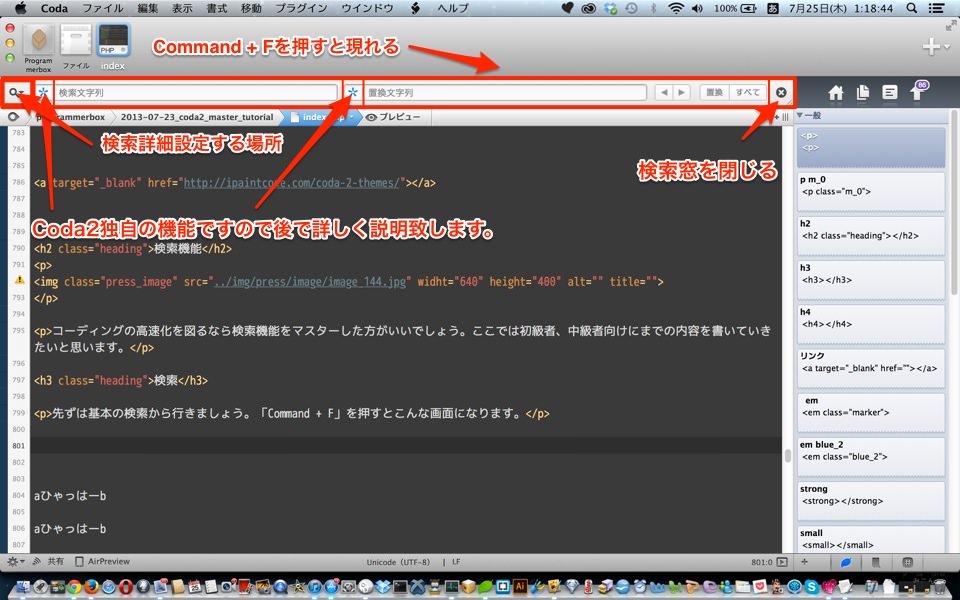
先ずは基本の検索から行きましょう。「Command + F」を押すとこんな画面になります。

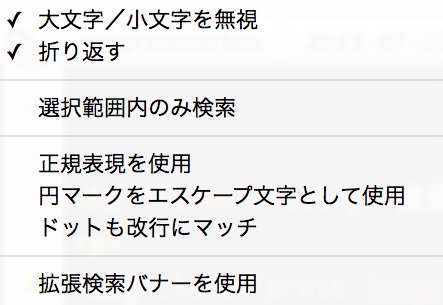
検索する詳細はこんな感じにしましょう。

基本の検索方法は省かせて頂きます。Coda2独自?の機能を説明します。
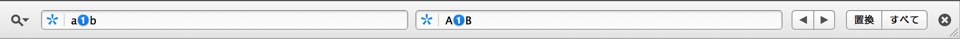
a置換b という文字列があるとします。その中身を変えずにaとbを置換するには通常ならば正規表現を使わなければなりませんが、この機能を使えば簡単に出来てしまいます。

こんな感じでアスタリスクみたいなアイコンをクリックしますと青いアイコンが出て来ますので、その範囲が変数のようになり置換文字列に使えるようになります。便利!!
置換後
a置換b → A置換B
全検索・全置換
巨大なサイトで変更点がある時には正規表現を駆使した全検索・全置換を行う事があると思いますので覚えときましょう。
サイトメニューの所に検索というアイコンがありますのでそれをクリックして下さい。

クリックしましたらこんな画面になりますので赤枠で囲まれている機能の説明をしていきます。

左の赤枠のサイトと書かれているボタンはサイト(プロジェクト)のファイルを全対象に検索をかけれます。サイト追加した時の設定のパスを読んでいます。
真ん中の赤枠は現在サイト内で開いているファイルを対象に検索をかけます。
右の赤枠は自由に選択して検索をかける対象を選べます。
この機能はどんなテキストエディターにも付いていると思いますが、使いこなすと一ヶ月もかかる変更点が5分で終わったりするので絶対にマスターしましょう。
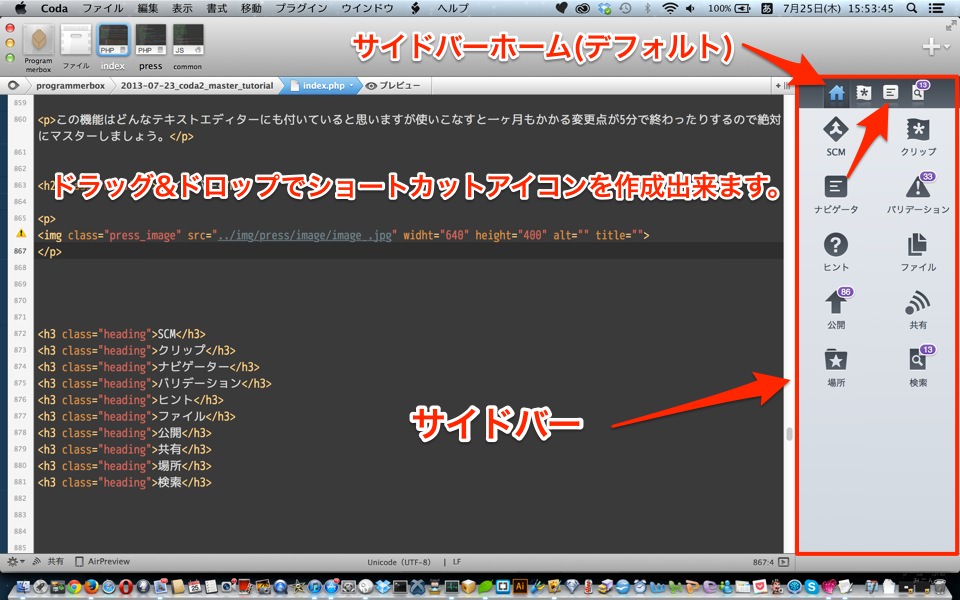
サイドバー

サイドバーを使いこなさなければ作業スピードが落ちてしまいます。便利な機能ばかり揃っていますので是非使いこなしましょう。
SCM
SCMに関しましては使っていないのでここは省かせて頂きますが機能の説明だけします。SCMツールをインストールしている場合、コミットなどが簡易に出来る機能です。
(ボクはSourceTreeで管理しています)
クリップ
おそらくサイドバーメニューで一番使う機会が多い機能になります。機能説明としましてはダブルクリックで保存している文字列をペースとしてくれる機能です。ボクはHTMLのみでこの機能を使うのですが、これがなかったらブログを書いていませんでした。
-
- クリップの追加
- クリップの追加が出来ます。
-
- グループの追加
- グループ分けも出来て見通しが良くなります。
-
- 編集
- クリップ自体の編集が出来ます。
-
- 削除
- クリップの削除が出来ます。
-
- クリップの書き出し
- 予期せぬ自体もありますので3ヶ月に一度くらいの周期でバックアップを取っておきましょう。
-
- クリップの読み込み
- 人様のクリップも読み込んだり。クリップフレームワークみたいのあったら便利ですよね。たまに探していますが見つかりません。
ナビゲーター
この機能も地味にコーディングの高速化に役立ちます。HTMLとPHPをガリガリ書いている時にファイル中を移動すると思われます。そこでこのナビゲーターを使うとひとっ飛びで移動してくれますので便利です。HTMLなら主にHタグ系に紐付いています。PHPならfunctionに紐付いています。
バリデーション
Coda2を気に入っているのですが、その中で一番ダメな機能はこれです。まったく当てになりませんので無視しましょう。
ヒント
これを見ながら開発というよりかは初心者さんや細かい定義を勉強しながらコーディングしたい人向けの機能です。
ファイル
現在見ているファイルの場所のディレクトリ層を表示します。Coda2は便利なのですがindexファイルばかりをいじっていると、どこのindexかをいちいち確認しなくてはなりません。。ガリガリ書く時はここを表示させながら開発しています。(すいません、使い方・・間違っているかもです。)
公開
色んなブログで言われていますが、この機能は絶対に使わない方がいいです。公開したのにアップロードなっていなかったりたまにありますのでボクもここは使いません。
共有
会社全体でCoda2を使う環境とかないと思いますので、やはりこの機能は使わないと思います。
場所
ローカルのディレクトリと最近使った項目を表示する機能です。
検索
検索機能の所で説明した機能です。ここで全検索などできます。
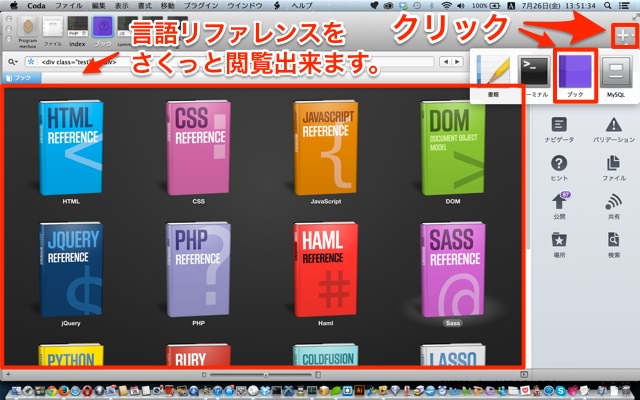
ブック

機能どうこうよりビジュアルを気に入っています。機能を説明しますとサイト情報を引っ張って来てCoda2内で閲覧出来る仕組みですが、目的の情報をだけを見たいという時はかなり助かります。
プラグイン
色んなプラグインがありますが、現在(2013年07月25日)色々見渡しても便利なプラグインはそんなにないのかなって感じています。公式のプラグイン集のURLとSassを勉強した時に便利だったプラグインがありましたので、その詳細を書いた記事を張っておきます。
パニック - Coda 2 - プラグイン
かなりのプラグインはありますが説明文を見ると・・・うーん。
ただ、プラグインだけではなくカラーリングやツール等のリンクも張られていますのでここを元に色々なCoda2情報は手に入ります。
SassというCSSコーディングを身につけよう!in Coda2!!超簡単な僕のSass覚書。
目次の「2-2.Coda Sass Plug-inをインストール」の所にプラグインのURLがあります。Sassを使う人にとっては中々良いプラグインだと思います。Sassを書く時は必ず使っています。
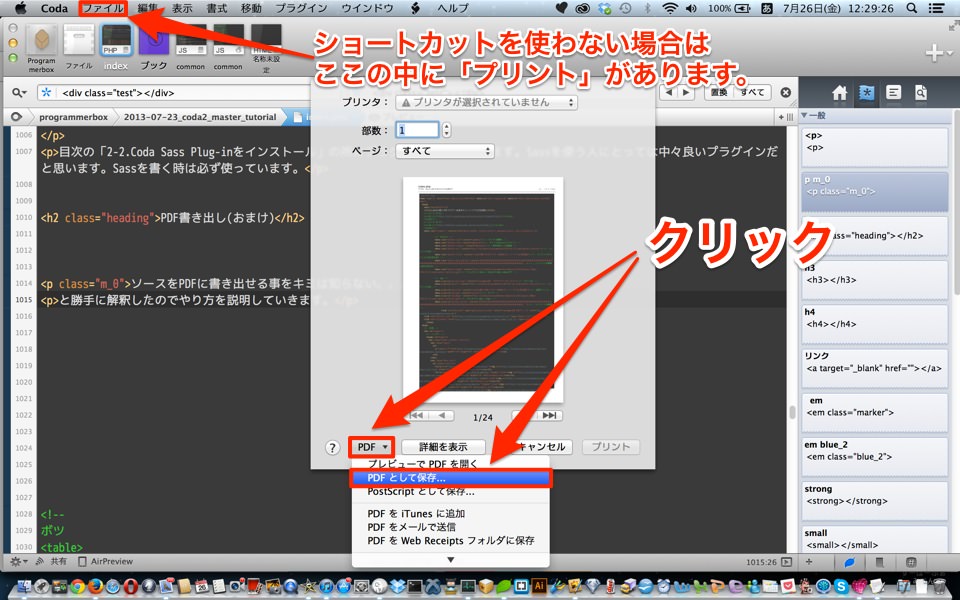
ソースをPDFに書き出し(おまけ)
ソースをPDFに書き出せる事をキミは知らない、、、はず。
と勝手に解釈したのでやり方を説明していきます。
「Command + P」でプリント画面を出します。その後は以下の画像で説明致します。

用途が限られて来ますが、必要な人には必要な機能だと思います。
まとめ
無駄に長くなってしまった事を少し後悔していますが、この記事の目的である
「Coda2は中々良いテキストエディタだよ」という事を上手く伝えられたのではないかと思います。世の中には数えきれない程のエディターがある訳ですが、ボクはこのCoda2に恋をしてしまいました。もちろん、他のエディターも素晴らしいとは思いますし、機能面だけで言ったら負けている部分も多いです。ですが、Coda2の使い心地がボクにとって良かったのかもしれません。
Coda2にしっくり来ない方はBracketsやSublime Text 2を試してみては。
では、このへんでみなさんの快適なCoda2Lifeをお祈りしてここで終わりにさせて頂きます。:)