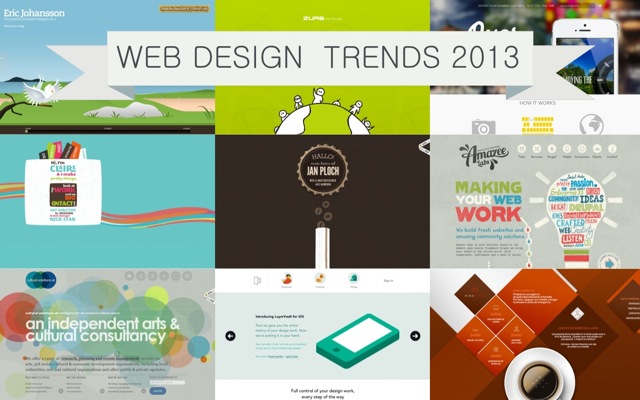
2013年、絶対に流行るwebデザイントレンド まとめ

2013年の webデザイントレンド をまとめてみました。
webデザイン を表現している素晴らしいサイトを紹介していますので
参考にしながらトレンドを見ていきましょう。
レスポンシブwebデザイン
web系に携わる人で知らない人はいないくらい浸透したレスポンシブwebデザイン。タブレット、 スマートフォンの普及は2015年-2016年まで伸びますので、2013年は更にwebサイトは レスポンシブ に対応しなければならない年になります。
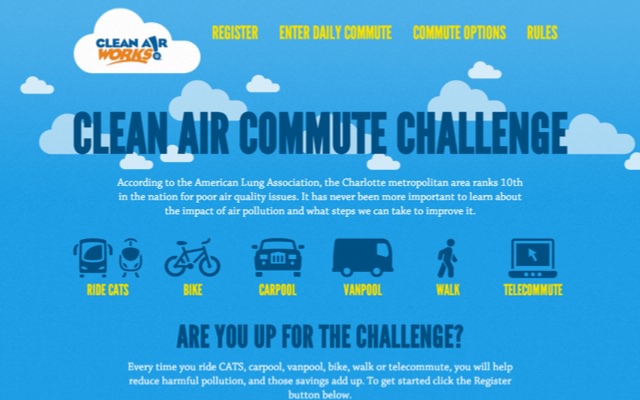
CLEAR AIR WORKS

複数のトレンドを採用していて、ザラつき感が巧いです。
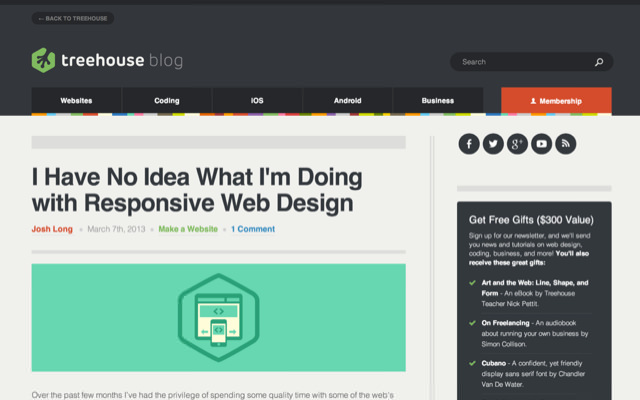
Treehouse Blog

海外の web系ブログ で、シンプルなデザインで色の使い方が好きです。レスポンシブ もこのくらいな感じが一番ユーザーに優しいと思います。
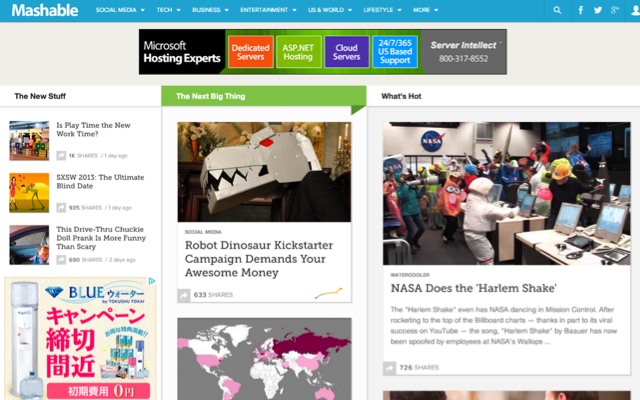
Mashable

有名情報サイト。広告がなければ良い レスポンシブwebデザイン じゃないでしょうか。
関連記事
Modern UI
Micrsoft が Windows8 タッチパネル画面で提唱しているUIなのですが、各webサイトがデザインに取り入れている流れがあり、今年絶対に流行るデザインパターンの大本命。基本はカラーテーマに沿った色合いでデザインしていき「お洒落、わかりやすい、モダン」なデザインです。
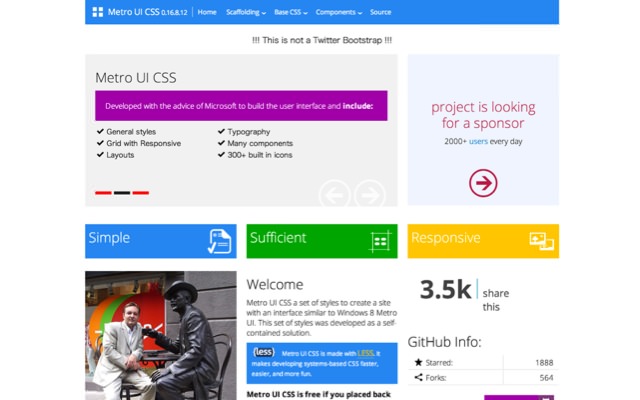
Metro UI CSS

Modern UI っぽい。こんな色合いが Modern UI ですね。因みに、このサイトは Modern UI の CSS と レスポンシブ の CSS を無料配布しています。
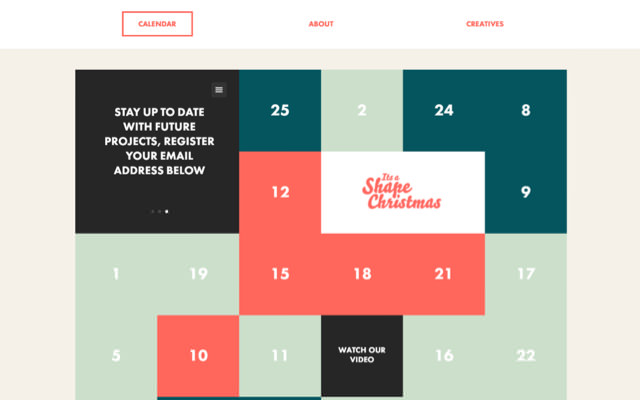
Interactive Advent Calendar

タッチパネル対応、ランダムでパネルが変わります。ロゴの位置が斬新。
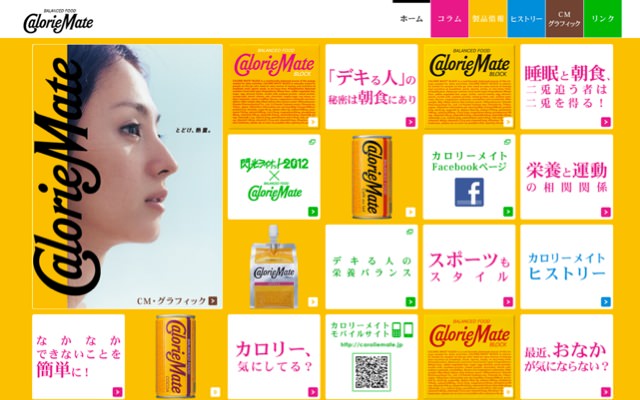
Calorie Mate

均一ブロックで見やすいですね。ナビゲーションもシンプルで良い感じです。
とは言っても Modern UI サイト はまだ少ないです。
後に記述する フラット UI サイト が多いのかもしれません。なので、がっつり Modern UI なサイト作成の為に「Modern UI アクセントカラー」を紹介します。
Modern UI アクセントカラー
■Lime
#A4C400
164,196,0
■Green
#60A917
96,169,23
■Emerald
#008A00
0,138,0
■Teal
#00ABA9
0,171,169
■Cyan
#1BA1E2
27,161,226
■Cobalt
#0050EF
0,80,239
■Indigo
#6A00FF
106,0,255
■Violet
#AA00FF
170,0,255
■Pink
#F472D0
244,114,208
■Magenta
#D80073
216,0,115
■Crimson
#A20025
162,0,37
■Red
#E51400
229,20,0
■Orange
#FA6800
250,104,0
■Amber
#F0A30A
240,163,10
■Yellow
#E3C800
227,200,0
■Brown
#825A2C
130,90,44
■Olive
#6D8764
109,135,100
■Steel
#647687
100,118,135
■Mauve
#76608A
118,96,138
■Taupe
#87794E
135,121,78
参考サイト
アクセントカラーまたは背景のテーマの変更 | Windows Phone の使い方(日本)
フラットデザイン
フラットデザイン とは シャドウ や グラデーション を使い立体的に見せる所を フラットな表現 をする デザイン方法 です。一番身近な フラットデザイン はGoogleが使用しているアイコンが参考になります。
SpellTower

色合いが優しくて必要な事だけをちゃんと伝えられています。とても素敵なサイト。
Bärnt & Ärnst

シンプルなフラット感がスゴい。
LayerVault

最新なフラットデザインで、もの凄く勉強になるサイトです。
Flat UI
UIデザインキットFlat UIが公開されています。フラットデザインの勉強になると思いますのでダウンロードをお勧めします。
パララックスデザイン
視差効果を利用し、何枚もの半透明なスクリーンをスクロールで移動させるスピードを変える事によって面白い仕掛けが出来る手法です。今までは1ページで完結するページが多かったですが、もっと簡易的なパララックスを使用したページが多数あるサイトでも取り入れられていくと思います。
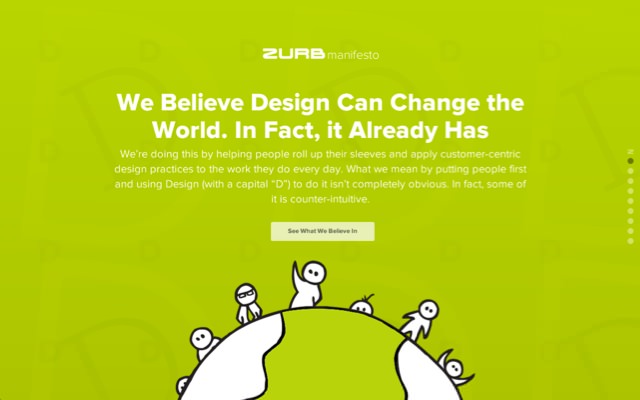
ZURB Manifesto

去年、このサイトを見て本当にびっくりしました。今でも一番良いパララックスを施しているサイトだと思っています。
Soleil Noir 2012

流行の色をふんだんに使い一画面毎にテーマがあり秀逸ですね。
Jan Ploch

瓶に入っている飲み物がスクロールしていくと減っていくアニメーションが面白いです。
サークルデザイン
円を取り入れるデザインでアイコンやナビゲーションやギャラリーをサークルにしているサイトが多くなってきました。特徴としては柔らかく、なおかつ新しい印象をユーザーに与える事が出来るデザインだと思います。
Motion

サークルを最小に使いシンプルにまとめていて良い印象を与えますね。
Always With Honor

ポートフォーリオサイトでサークル満載な感じ。ギャラリーも新しいデザインがちりばめられていますので時間がある方、フラットデザインが好きな方は必見です。
cultural solutions uk

これ作成した人はサークル大好きなんでしょうね、オールサークルです。パララックスにもなっています。
ミニマルデザイン
ミニマルデザイン は、あまり使用しない機能のせいでシステムが肥大化することを避け、必要最小限の機能に絞って設計するデザインです。appleのサイトが参考になります。
Lisi Design

ナビゲーションの数は多いですがコンテンツはしっかりシンプルに伝えられているポートフォリオサイトです。
iconwerk

1ページで全てを表現しています。こちらもポートフォリオサイト。
Sean Gaffney

超シンプル!!こちらもポートフォリオサイト。
レトロデザイン
1950年代のアメリカを彷彿とさせるレトロ感や古き良きヨーロッパの風合いをwebに取り入れるデザインです。コンテンツによりけりですがインパクトはかなり高く忘れられないサイトになる可能性が高いです。
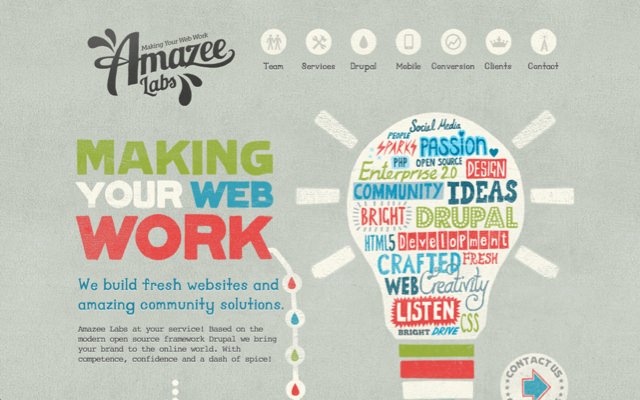
Amazee Labs

壁に落書きしたかのようなデザインになっており色合いがレトロ感を出しています。
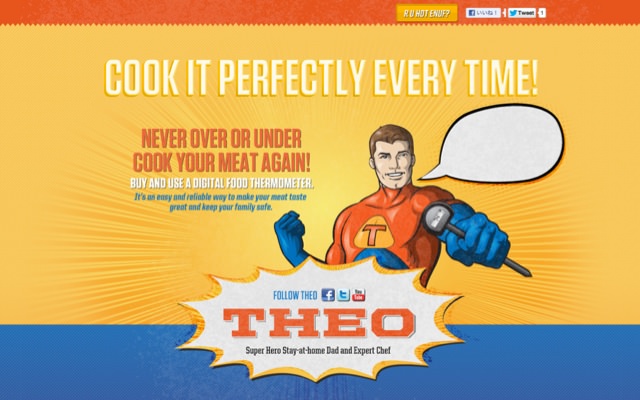
Buy and use a digital meat thermometer

Buy and use a digital meat thermometer
スー○ーマン?なにわともあれアメコミ要素があると面白いですね。
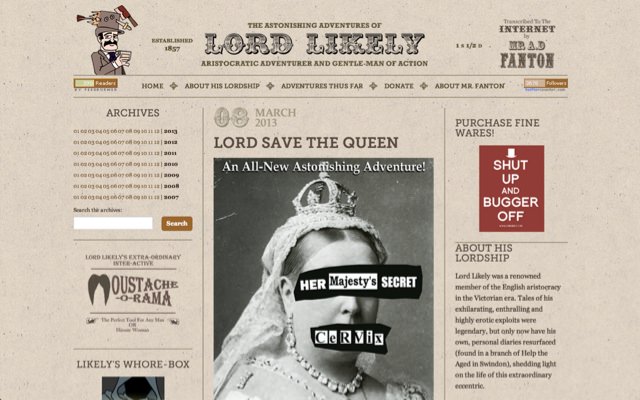
Lord Likely

質の悪い紙の新聞と古い書体でレトロ風を出しているサイト。
斜めグリッドデザイン
「 Diagonal Grid Design 」とでも呼びましょうか。グリッドを斜めにしてスタイリッシュに魅せるデザイン手法です。画像主体のサイトに向いており、テキスト主体サイトには不向きなデザイン手法ですが、未来感が出せるので新しい商品や前衛的なサイトと相性が良いのではないでしょうか?
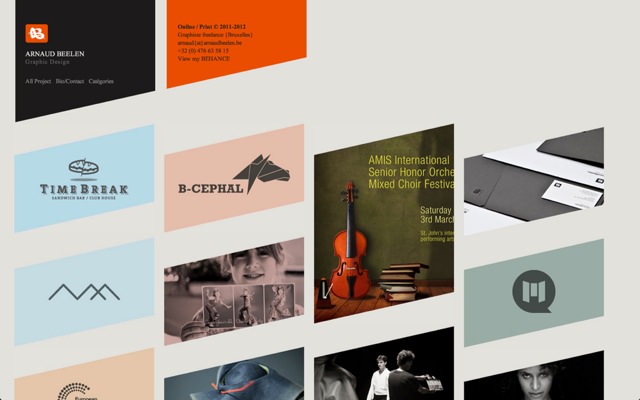
Arnaud Beelen

シンプルかつ近未来的なデザインになっています。
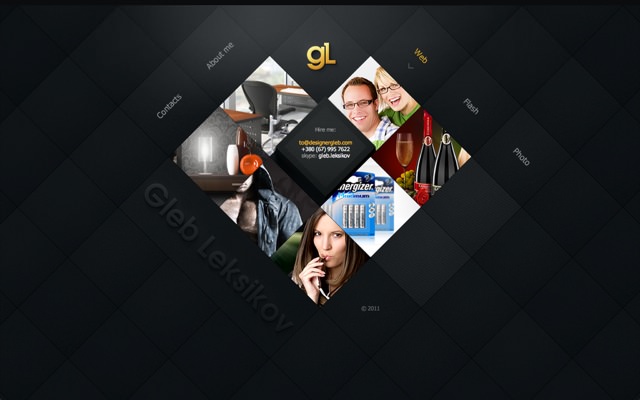
Gleb Leksikov

正方形のデザインでクールに表現しています。
Piropixel

ここまで流行の手法を取り入れているサイトも珍しいです。
ブラーエフェクト
写真をボヤケさせて商品名やくっきりした画像を載せて目立たせる手法です。
3年前あたりから流行りだしたのを覚えています。現在ではアプリを紹介するページのベーシックな手法になっていますね。
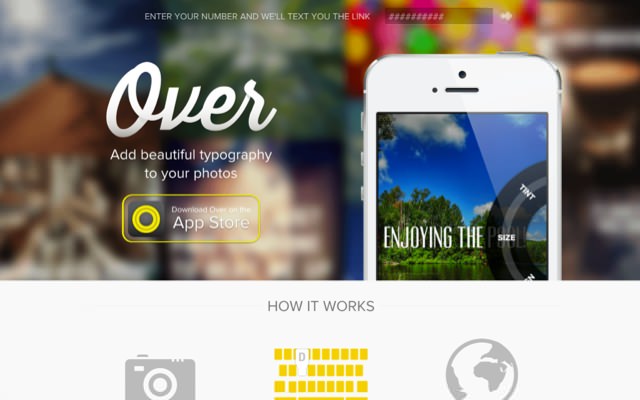
Over

Chris Broganによるカメラアプリを紹介ページです。しっかりとしたブラーになっており名前やアプリだという事が明確になっています。
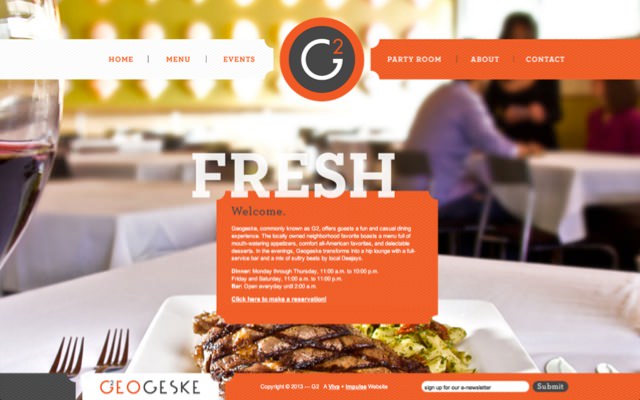
G2

お肉が旨そうです。色味も食欲をそそる深いオレンジを使用しており興味を煽っています。
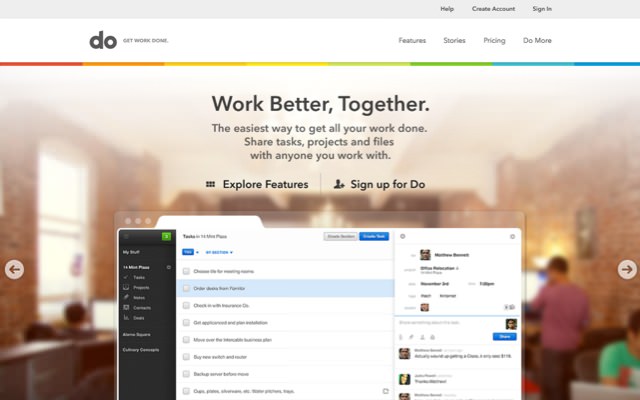
Do

1枚目のブラーが個人的には好きです。エフェクトが深すぎず浅すぎない絶妙です。
リアル素材テスクチャ
現実にある素材を画面上で表現する手法で紙系が人気です。これからはさらにリアル感がある様々な物が表現されていくのではないでしょうか?
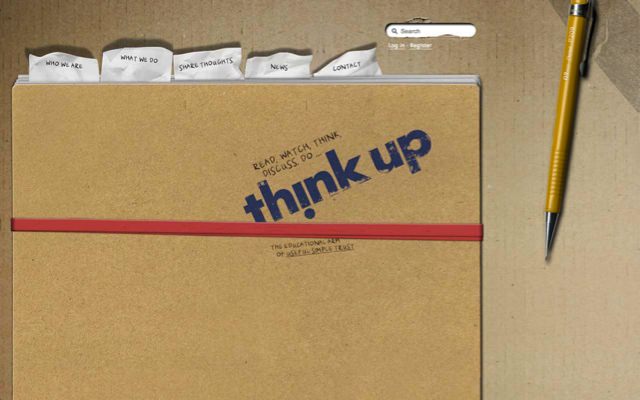
Think Up

かなり凝ってます。くしゃっとした紙がナビゲーションになっており手書き感も出ています。
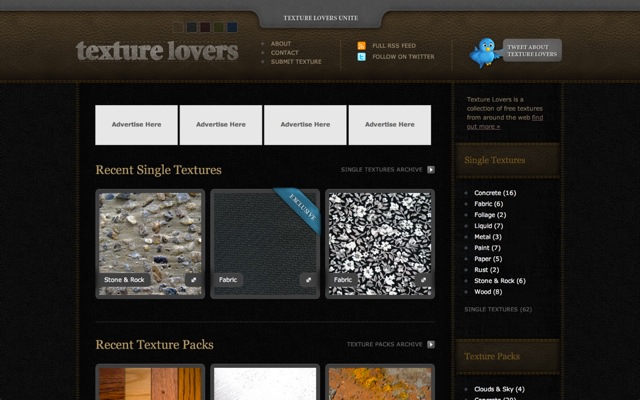
Texture Lovers

高級皮手帳なイメージ。かっこいいです。
My Name is Jarad Johnson

表現出来ないんですが粗い紙?布?を表現出来ていてとても良いです。粗いものって何故か好きになれるんですよね。
フルスクリーン
画面いっぱいにクリエティブな写真を表示してインパクトを与える手法です。 レスポンシブwebデザイン とも相性が良く2013年は更にフルスクリーンのデザインは取り入れられていくのではないでしょうか?
Shaw and Shaw Photography

牛さんかわいいです。I LOVE 牛。30枚くらいの良い写真が見れます。異文化に触れられます。
Thomas Brun

ランダムで大きい写真がフルスクリーンで表示されてます。一画面で完結されていて見やすかったです。
岡村靖幸 | YASUYUKI OKAMURA

完全な個人趣味で載せます。フラッシュ嫌いなんですが唯一このフラッシュは好きで岡村さんの良さを引き出しているなって感じました。
横スクロール
横にスクロールしてコンテンツを魅せる手法です。一般向けのコンテンツには適さないですが斬新なコンテンツを魅せる時に役立ちます。
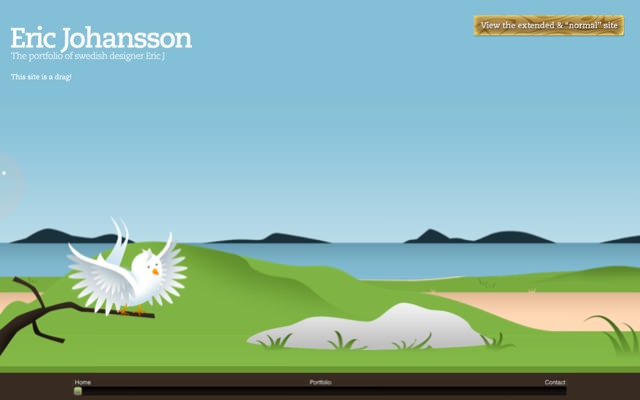
Eric Johansson

楽しそうなポートフォリオサイトですね。一応ノーマルサイトもあります。
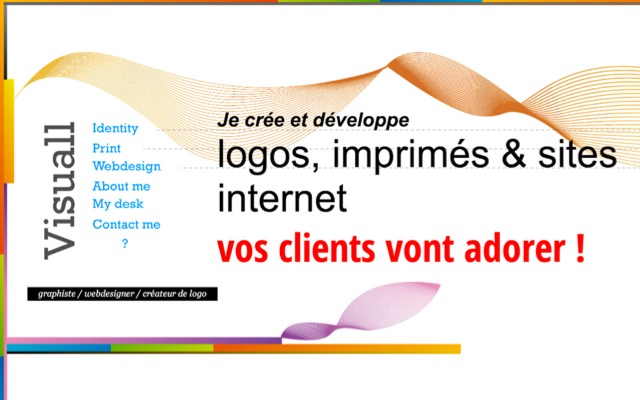
Visuall

横に行ったり斜めに行ってみたりで動きが面白いです。
claire baxter

横スクロールのサイトを手掛けるならこのサイトを参考にした方が良いです。サクサクな横スクロールコンテンツはやはり好印象です。
ホワイトスペース
デザインの基本中の基本で一番大事なのがホワイトスペースだと考えています。ボックスとボックスの余白や文字と文字の余白を空けるデザインですが、サイトテーマに沿った余白の大きさを決めるようにして、余白が広ければ高級感や余裕が出る印象になり、余白が狭ければサイト自体が見えづらくなりますので適度な余白を入れましょう。
The Mealings

絶妙なホワイトスペースが巧い2人組のポートフォリオサイトです。
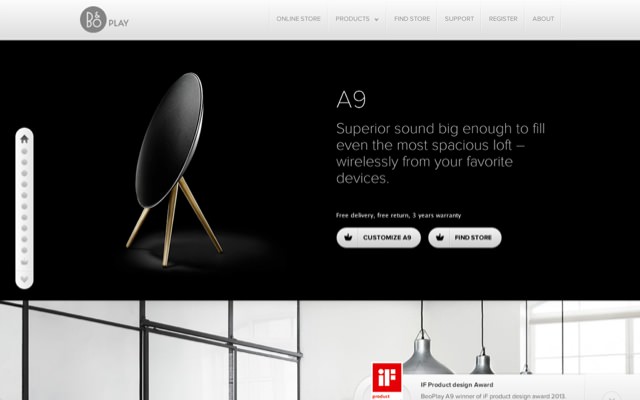
BeoPlay A9

ホワイトスペースというより余白を大きく使い近未来的な雰囲気を上手く出しています。ボトムにあるクリックするだけで製品の色を変える所もいいですね。
Andrew Lucas

必要な事だけを書いてたっぷりと余白を使っており、好印象な個人サイト(一応ポートフォリオ?)です。
タイポグラフィ
タイポグラフィとは、活字を用い、それを適切に配列することで、印刷物における文字の体裁を整える技芸であります。この考え方はwebにも深く根付いています。サイトの基本コンテンツはテキストだからです。可読性、視認性、そしてその美しさを得るために、テキストの配置・構成の最適化。書体、文字の大きさ、太さ、文字と文字との間隔、行と行との間隔に法則性を持たせるようにしましょう。
Capsule

大きな紙媒体のようなサイトです。トップディレクトリはすっきりとした印象です。
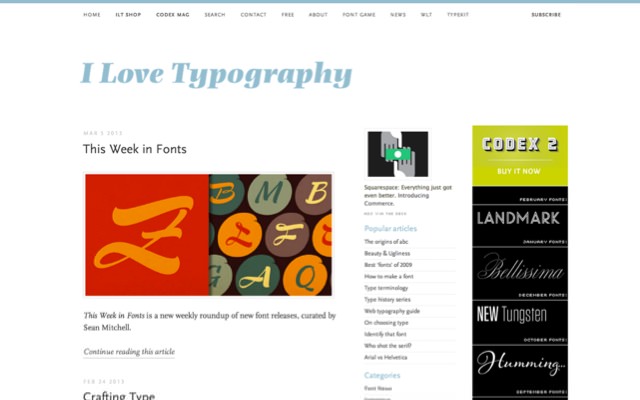
I love Typography

I love Typographyな人はこのサイトは必見です。ILT。
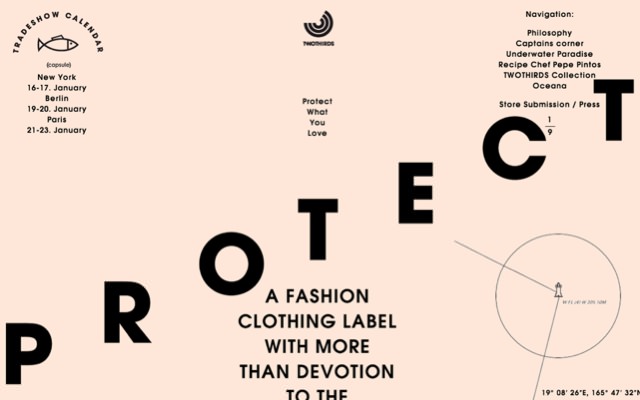
MÉTIERS D`ART - FLORILÈGE

センターによるテキストで良い風合いを醸し出しているサイトです。
ダーク
ダークカラーを使いますと、高級感、落ち着いた雰囲気、静かさ、恐怖感、等の効果が狙えます。インパクト大ですのでまだまだダークカラーは使われていくと思います。
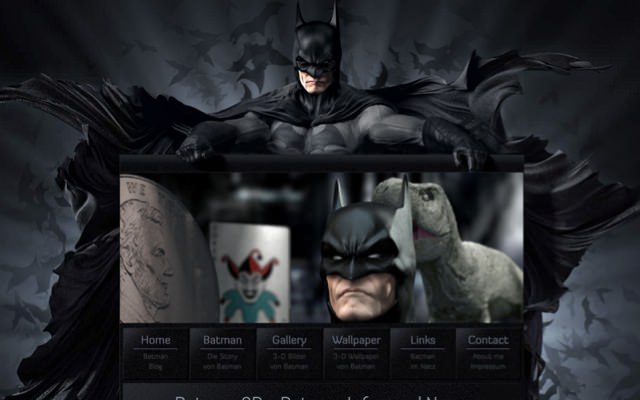
Batman 3D

カッコ良すぎて鼻血出そうです。
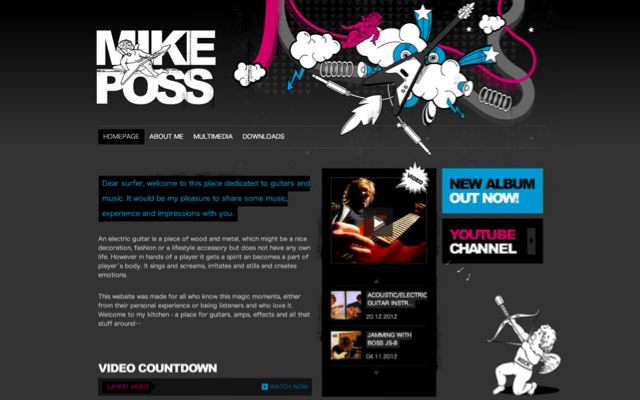
Mike Poss` Rock Guitar Blog

ポップダークで柔らかさを出していてとても良いです。
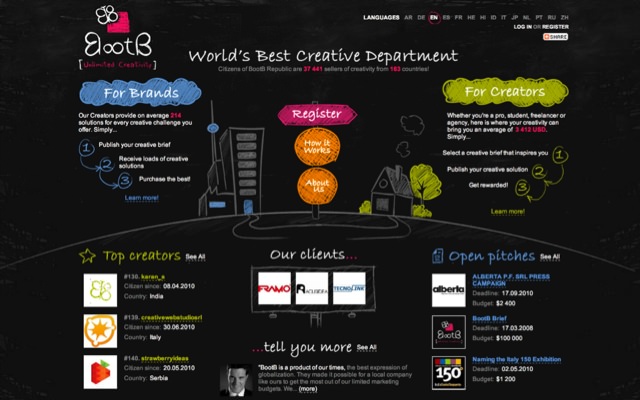
BootB

ダークな黒板にカラーチョークで書いたような表現ですね。言語もかなり用意しています。
3D
3Dによる表現は奥行きを持たせ、細かい所も魅せれるコンテンツになりますが、一番のデメリットはコンテンツの読み込みの遅さ。これを解決すれば一躍良質なコンテンツになります。今後も更に回線の速さはUPしていきますのでJavaScriptによる3D表現は加速していくのではないでしょうか?
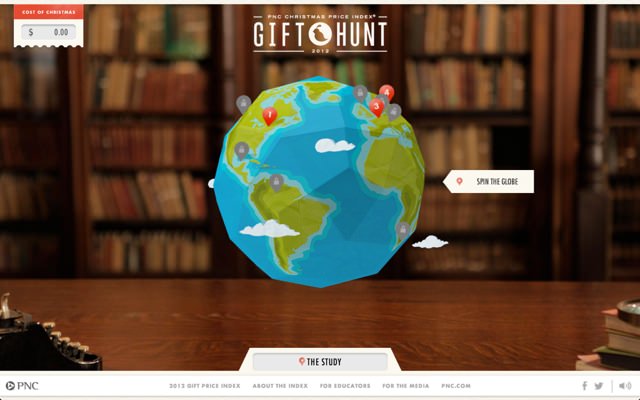
PNC Christmas Price

Google APIを利用したコンテンツです。可愛らしい地球がいいですね。
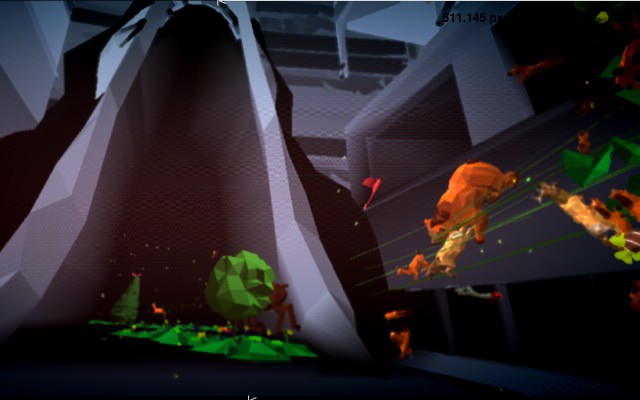
ROME

重いコンテンツが大嫌いな僕でも、このユーザー体験は感動しました。
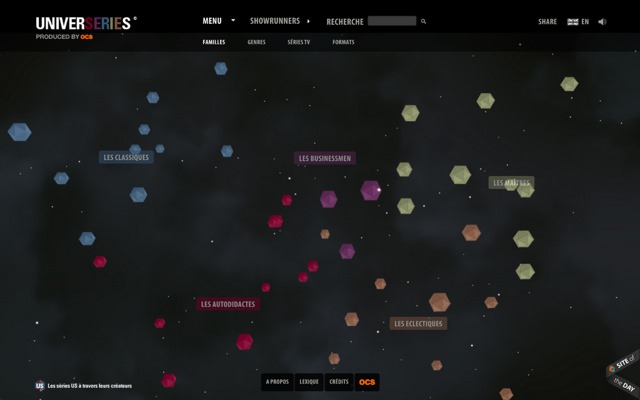
Accueil | UNIVERSERIES

宇宙をイメージしたコンテンツを魅せていて面白いですね。
まとめ
トレンドを取り入れるだけで今風なサイトになります。ですが、サイトテーマに合ったデザイン、またはターゲットユーザーに合わせたデザイン、UIが求められますのでトレンドばかりを追い求める事なくサイト作成をやっていきたいですね。
あのはてなブさえもデザインを一新した事によって長い議論の的になりました。自分好みのデザインにしてユーザーが離れていくのは避けなければなりません。ターゲット層の年齢を調べ、的の得たデザインにしていければいいなと考えています。
益々、表示スピードが求められていますのでユーザーの回線状況を考慮しつつ新しいデザインを取り入れていかねばなりません。「早くて新しい、面白いコンテンツ」が最高のコンテンツだと考えています。



