レスポンシブwebデザインの作り方とSEOとUXを考察
- Tag To
- レスポンシブwebデザイン
- CSS
- SEO
- UX

2013年は更に レスポンシブ は流行ではなく
一つのデザイン定義として定着する年なのではないかと。
その定着する新しい手法のデザインの作り方と SEO 、 UX の観点から考察していきたい。
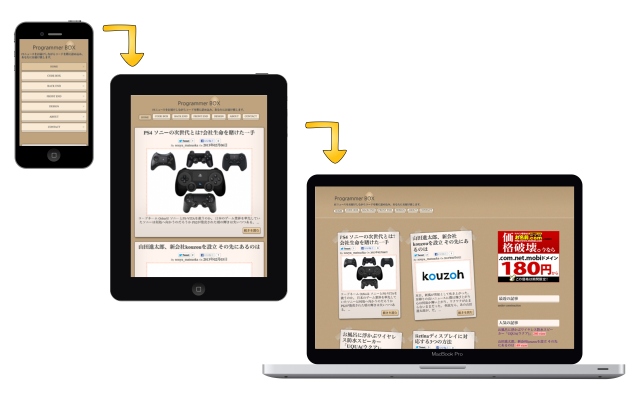
レスポンシブwebデザインの基本

レスポンシブwebデザイン とは
1ファイルでどんなデバイスでも柔軟に対応する事が出来る手法です。
この手法が編み出される前は、端末別等で違うCSSファイルを呼び出し、デザインを変えていたかと思いますが、このやり方だとデザインを変更する時に端末別に分けた分のデザインを変更しなくてはなりません。
レスポンシブwebデザイン もそうゆう意味では変えなくてはならないのですが
横幅の計算でデザインしていきますので変更点が少なくなります。
初めは リキッドデザイン と似ていると感じると思いますが、違いはこちら
| ■リキッドデザイン | :ブラウザの横幅サイズに応じて可変するが、レイアウトは同一 |
|---|---|
| ■レスポンシブwebデザイン | :ブラウザの横幅サイズに応じて可変するが、レイアウトも可変 |
これで レスポンシブwebデザイン とはなんぞや?という事を大まかに理解した所で
早速どうやって構築していくのかを見ていきましょう。
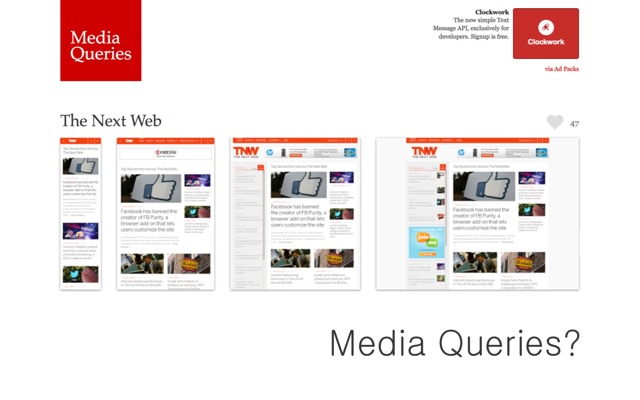
Media Queriesってなーに?

Media Queries??
サイトを レスポンシブwebデザイン にしたくて色んなブログを見てるけど
Media Queries 自体がわからないって人が多いかと思います。
いえ、僕がそうでした。
いきなり横文字を出されてもわからないもんはわからないのだ。
でも、検索してもMedia Queries 自体の説明は省いて、いきなりこう書けば完成しますみたいなブログばっかでぜんぜんわからないんです。そこでがんばって集めた情報をアウトプットします。
Media Queries は Media Type の拡張
デバイスのスクリーンサイズなどの条件によって
読み込むスタイルが切り替えられるCSS3の機能です。
らしいです。簡単に言うとパソコン用だとかプリンタ用に指定出来る機能の拡張機能らしいです。よくわかんないけど、便利な機能が使えるぞって単純な理解でいいと思います。
じゃーMedia Typeってなーに?
そもそも普通のwebサイトだけを作成していると、この機能を使う機会が中々巡ってきません。なので、この際に覚えると良いかもしれません。
コードで説明すると
<!-- CSSファイル読み込み --> <link rel="stylesheet" type="text/css" href="all.css" media="all" /> <link rel="stylesheet" type="text/css" href="screen.css" media="screen" /> <link rel="stylesheet" type="text/css" href="print.css" media="print" />
media="all"
media="screen"
media="print"
この部分が Media Type です。
そして、この記述をすると、どうなるとか言うと
各デバイスで最適化したコンテンツを表示出来るようになります。
次はそのmadiaの種類を見ていきましょう。
mediaの種類
- all
- 全てのデバイス
- screen
- コンピュータ・スクリーン等
- try
- 固定幅の文字グリッドを用いたメディアでテレタイプ、端末、表示能力に制限のある携帯デバイス等。このメディアでは、画素単位 px は使えない。
- tv
- テレビ型デバイス。
- projection
- プロジェクタ。
- handheld
- 携帯デバイス。
- プリンター。
- braille
- 点字の触覚をフィードバックするデバイス。
- embossed
- 点字のページを出力するプリンタ。
- speech
- 音声合成機器を示す。CSS2.1 では、将来の拡張予定のために speech を予約するが、未定義とされる。逆に、CSS2 で定義されたメディア・タイプ aural は、CSS2.1 で廃止予定 (deprecated) とされるが、CSS2.1 仕様書の付録で定義されている。
中々、細かく定義出来るみたいですね、必要な時が来ましたらやってみたいと思います。
で、Media Queriesってどう書けば良いの?
そこなんですよねー。
でもまーこんなバカな僕でも1日で覚えたので
みなさんもすぐに覚えると思います。
今回は外部ファイルでの記述に焦点を当てて説明していきます。
理由はきれいにまとめやすく可読しやすくなるからです。
まずは、外部ファイルを呼ぶ記述
<link rel="stylesheet" type="text/css" href="style.css">
あれ?いつもの記述と同じじゃないか?そうなんです、ここはいつも通りでいいんです。
そしてこの中身がキモです
説明より先に記述を見て下さい。
/* style.cssの中身 */
@charset "utf-8";
/*************
デフォルト設定
*************/
/*
ここにデフォルトの記述をして下さい。
*/
/************************
メディアクエリ設定 0〜320
*************************/
@media screen and (min-width: 0px) and (max-width: 320px) {
.クラス名 {
}
}
/**************************
メディアクエリ設定 321〜639
**************************/
@media screen and (min-width: 321px) and (max-width: 639px) {
.クラス名 {
}
}
/***************************
メディアクエリ設定 640〜1079
***************************/
@media screen and (min-width: 640px) and (max-width: 1079px) {
.クラス名 {
}
}
/************************
メディアクエリ設定 1080〜
************************/
@media screen and (min-width: 1080px) {
.クラス名 {
}
}
これだけで大体のデバイスに対応出来ます。
わーパチパチ。
一つ一つ説明していくと@mediaで Media Queries が始まります。その後に、半角空白を入れてメディアタイプを指定します。ここは大体allかscreenでいいかと思います。次は、andですがちょい説明が難しいかも、、、
@media screen and (min-width: 0px) and (max-width: 320px)
これを日本語で言うと「メディアタイプがスクリーンで横幅0pxから横幅320pxまでの条件にあった場合はこの記述を適応する。」です。
これでほぼレスポンスシブの出来上がりです。
Media Queries に関してはこれで説明はおわります。
なお、もっと詳細が知りたい場合はこちらの本家サイトを見て下さい。
なお、 IE では CSS3 が使えません。 Media Queries は CSS3 からなので使用出来ないのですが
Googleコードで公開されている、 css3-mediaqueries.js を読み込めば IE でも Media Queries が使えるようになります。
以下、コード
<!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
ですが、このブログを見てみると
とあるコーダーの備忘録 |css3-mediaqueries.jsが効かなくて困った時のまとめ
すんなりとはIEに対応出来ないみたいです、要検証。
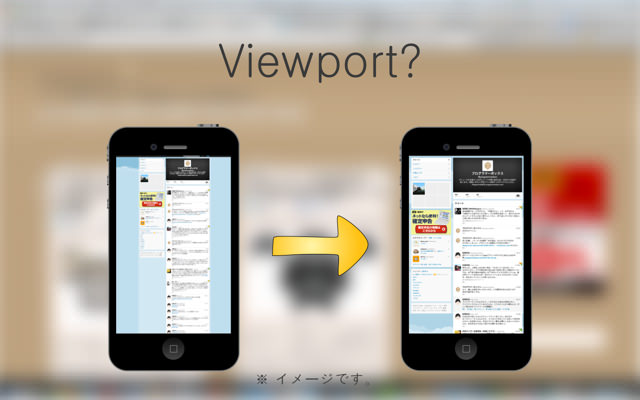
Viewportってなーに?

Viewportとは
簡単に言うと METAタグ です。
iPhone 用Safari は、PCにおけるブラウザのウィンドウサイズに該当する Viewport という概念を持っていて、デフォルトで Viewport の横幅は980pxに設定されています。例えば、横幅が780pxのウェブページでは200pxの余白が生まれ、また リキッドレイアウト では横幅が強制的に980pxに設定されます。
簡単に説明するとデザインしたサイトが小さく表示されます。
なので、この Viewport で設定を行い iPhone でもちゃんときれいに表示するようにします。
次はその Viewport のプロパディを見ていきましょう。
Viewportのプロパディ
- width
- コンテンツの幅です。何も指定しなければ、デフォルトの980pxになります。200〜10,000px、またはdevice-widthを指定します。
- height
- コンテンツの高さです。200〜10,000px、またはdevice-heightを指定します。
- initial-scale
- 倍率です。0 ~ 10の間で指定できます。
- minimum-scale
- 最小倍率です。0〜10(倍)で指定します。デフォルトでは0.25です。
- maximum-scale
- 最大倍率です。0〜10(倍)で指定します。デフォルトでは1.6です。
- user-scalable
- ユーザーが縮小や拡大できるようにするかどうかです。yes、または no で指定します。デフォルトはyesです。
この6つのプロパディを指定してちゃんと表示するようにするのですが、そこまで操る事は必要なく、大体のデバイスはこの記述でちゃんと表示されるようになります。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
これで説明は Viewport の説明は終わります。
リキッドレイアウトで構築する方法

大体わかったけど、どうすればレスポンシブになるの?
いつものようにdivを固定幅にしたりするとレスポンシブにはほぼ出来ません。
上級者向けなのでここでは省略させていただきます。
先ずは リキッドレイアウト での レスポンシブ を覚える事を優先してどう記述すればいいかをコードを見ていきましょう。
HTML
<div id="wrapper"> <div id="header"></div> <div id="main"></div> <div id="right_side"></div> <div id="footer"></div> <div>
例えばこんなHTMLがあるとします。
CSS
/* style.cssの中身 */
@charset "utf-8";
/*************
デフォルト設定
*************/
/*
ここにデフォルトの記述をして下さい。
*/
#wrapper {
width: 95%;
}
#header {
width: 100%
}
#main {
width: 60%;
float: left;
}
#right_side {
width: 30%;
float: right;
}
#footer {
width: 100%;
}
img {
width: 100%;
height: auto;
}
/************************
メディアクエリ設定 0〜320
*************************/
@media screen and (min-width: 0px) and (max-width: 320px) {
#wrapper {
width: 95%;
}
#header {
width: 100%;
}
#main {
width: 100%;
float: none;
}
#right_side {
width: 100%;
float: none;
}
#footer {
width: 100%;
}
img {
width: 100%;
height: auto;
}
}
CSSの設定はこんな感じでしょうか。
これで横幅321px以上のディスプレイだと2カラムになり320px以下だと1カラムになり、これを基礎に色んなサイズを制御していくといいと思います。
以上で リキッドレイアウト で構築する方法の説明は終わりです。
この項目でレスポンシブの説明は終わります、もっと詳細を知りたい方は
レスポンシブWebデザインに関しての備忘録 | NxWorld
こちらのブログが良い記事のリンクをかなり張ってありますのでそちらを参照してみて下さい。
SEO的にどうなの?

SEO的に レスポンシブwebデザイン はかなり効果が高いと僕は考えています。
理由は1ファイルで全てのデバイスに対応するから、です。
では何故、1ファイルだとSEO効果が高いかを説明していきます。
先ずは、今までの手法だとPCページとモバイルページをそもそも分けていたりしました。最悪、同じコンテンツが8ページもあるとGoogleさんに認識されてしまいます。そうなるとせっかく被リンクをもらっても分散してしまい、検索結果の順位が下がり、似たようなページが複数あるとgoogleさんから警告すらくるかもしれません。
ファイルは一つでもURLは複数あります。
例えばindex.htmlというファイルを一番始めに作成しますよね?
これを自分のドメイン.com/に例えると
http://www.自分のドメイン.com/
http://www.自分のドメイン.com/index.html
http://自分のドメイン.com/
http://自分のドメイン.com/index.html
と四つもURLが存在する事になってしまいます、これではライバル達に勝てるはずがありません。
一つのコンテンツでURLは一つが望ましいです。
先ずはそれを実装していきましょう。
そこで.htaccessというファイルを作成するんですが、
ローカルでいきなり作るとファイルが見えなくなってしまうので適当に
dthtaccessとか適当に作成しましょう。
中身はこれを入れて下さい。
deny from all RewriteEngine on RewriteCond %{HTTP_HOST} ^(www.自分のドメイン.com)(:80)? [NC] RewriteRule ^(.*) http://自分のドメイン.com/$1 [R=301,L] RewriteCond %{THE_REQUEST} ^.*/index.php RewriteRule ^(.*)index.php$ http://自分のドメイン.com/$1 [R=301,L] RewriteCond %{THE_REQUEST} ^.*/index.html RewriteRule ^(.*)index.html$ http://自分のドメイン.com/$1 [R=301,L] order deny,allow
入れましたらFTP等でサーバーに上げて下さい。上げましたら、名前を.htaccessにして下さい。
これでhttp://自分のドメイン.com/だけになりました。
パチパチ。
一つ気をつけて頂きたいのがMySQLやWordPressにログインする際に弾かれてしまいますので一時的に中身を消してアップロードしてログインして下さい。または、そのURLのみ弾かないようにするかのどちらかです。
これでSEO対策も完了です。
UX的にどうなの?

これが一番悩ましい所ですよねー。
ずーっと議論されてきている事なんですけど
全デバイス に対応するという事はPCで表示する画像も全部読み込んでいる訳です。
そうしますと回線の遅い iPhone 等では表示時間が劇的に遅くなります。さんざら レスポンシブwebデザイン の説明をしてきたのですが僕は本当にいけない事だと考えています。
表示時間以外にも問題点はたくさんあります。先ずはナビゲーション問題。小さいデバイスになればなるほどナビゲーションの場所は確保しづらくなりますし、表示自体も難しい。そうなると何が起こるかというとUIも不適切になり「親切ではないサイト」になってしまう恐れがありますよね。
ブログというカテゴリーはレスポンシブに適していますが、中にはまったく適さないサイトカテゴリーもありますのでやはり導入は慎重に行うべきです。
ハイブリッドデザイン

そこで一つ提案があります。
端末をカテゴリー分けします。
- タブレットとモバイル
- デスクトップとノート
大体この2つのカテゴリーで収まりますので
この二つをサーバーサイドで制御しCSSだけを差し替える手法を考えました。
タブレットとモバイルはレスポンシブで分けるようにして
デスクトップとノートは固定デザインで分けるイメージでしょうか。
とにかく文章では説明が長くなってしまいますのでコードを記載します。
<?php
//------------------------
//アクセスしてきた端末制御
//------------------------
$user_agent_array = array(
'iPhone', // Apple iPhone
'iPad', // Apple iPod
'iPod', // Apple iPod touch
'Android', // Android
'Macintosh', // mac
'Windows' // Windows
);
foreach($user_agent_array as $kye => $value) {
if(preg_match("/{$value}/", $_SERVER['HTTP_USER_AGENT']) >= 1) {
$user_agent = $value;
}
}
switch($user_agent) {
case 'iPhone':
$common_css = $http.'css/common/responsive_common.css';
break;
case 'iPad':
$common_css = $http.'css/common/responsive_common.css';
break;
case 'Android':
$common_css = $http.'css/common/responsive_common.css';
break;
case 'Macintosh':
$common_css = $http.'css/common/common.css';
break;
case 'Windows':
$common_css = $http.'css/common/common_win.css';
break;
default:
$common_css = $http.'css/common/common.css';
break;
}
?>
大雑把すぎますが、iPhone,iPad,iPod,Android,Macintosh,Windowsで大まかに分けていきます。もっと細かく分けたい人はカスタマイズして下さい。
これで$common_cssという変数をhtml側で表示させれば動的にCSSが変わります。
これで何が良くなるのかと言いますと無理にレスポンシブにするとUXが著しく失われてしまう所を各デバイス毎に最適化をしつつ1ファイルで完成させていますのでSEOも最適化に近づきます。
ここではCSSの挙動しか記述していませんが
これで様々な制御が可能になりますので是非試して下さい。
まとめ
流行り廃りがある中で
何故、レスポンシブwebデザイン はここまで注目を浴びるのでしょうか?
やはり根底にweb制作者が悩んでいた事を解消する手法だった事が挙げられます。
ですが、やはり制作者側の目線ではなく
サイトを閲覧する利用者の目線でデザインも考えなくてはいけません。
そう考えた時にレスポンシブwebデザインを選ぶ事が一番最適なのかと考えると
どうしても、そうではないという所に落ち着きます。
各デバイスのユーザー目線を考慮しつつ
レスポンシブwebデザイン を採用していけたらいいのではないでしょうか?



