大流行した画像のブラー加工をJSでささっと実装出来る「Vague.js」が面白い。
- Tag To
- JavaScript
- プラグイン
- Jquery
- Vague
- ブラー

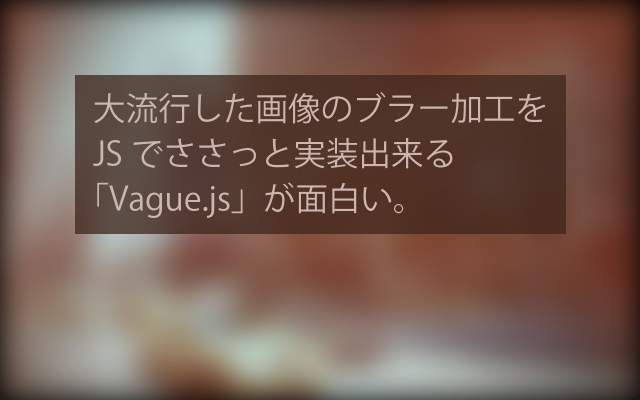
ブラー加工とは画像をぼやけさせる加工の事を言うのですが、この加工した画像を使いランディングページを作るアプリが多くあります。ぼやけさせる事により明確にユーザーに見て欲しい文字に焦点を当てられます。
さて、そんなブラー加工ですがPhotoshop等の画像編集ソフトを使わなくてもJS上で加工して表示出来るプラグインがありますので、今回はその「Vague.js」を紹介したいと思います。
Vague.js
Vague.js
このページ自体にブラーがかかっていますので、そこから実装方法も見れます。
Vague.jsの使い方
Vague.jsのgitHubに行ってファイルをダウンロードして来ましたら次は実装ですね。
こんな感じのソースコードで動きます。
実装ソースコード
<!DOCTYPE html>
<head>
<title>Vague.jsの最小実装コード</title>
</head>
<body>
<!-- js読み込み -->
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="Vague.js"></script>
<!-- ブラーをかけたい画像を用意 -->
<img class="container" src="../assets/img/press/image/image_.jpg" width="640" height="400">
<!-- 実装コード -->
<script>
var vague = $(".container").Vague({intensity:30});
vague.blur();
</script>
</body>
</html>
オプション
オプションは1つしかありません。シンプル!
intensityの数値を動かすだけでブラーの強度が変わります。
なお、この数値を動的にする事によってアニメーションのようなブラーも可能です。
実装する際の注意点
本来なら一番最初に記述しておくべき事だったんですが、このJSはJqueryがないと動きません。Vague.jsを読み込む前に必ずJqueryを読み込みましょう。
まとめ
なんだか本当にJSってなんでも出来る言語になってしまいましたね。このプラグイン自体もかなり軽量なので導入する事をお勧め致します。まぁ、そんな感じでささっと終わりにします。