SassというCSSコーディングを身につけよう!in Coda2!!超簡単な僕のSass覚書。

半年ほど前から良く話題になるSassとかLessとかってなんだろうなーって思いつつめんどくさそうだからこの手の記事は回避していました。
ですが、いつものようにTwitterでつぶやいていたらSassかなり良いよって言われて 「へーそうなんだ〜」と興味を持ち始めて
少しずつですが記事を読みあさりながらSassってこうゆう感じなんだーっていうのが掴みかけてきたので記事にしたいと思います。
Coda2で検索して来た方へ
この記事ではCoda2の事についてあまり触れていません。ですが、こちらの記事でがっつりcoda2の魅力を語っていますので是非ご覧になって下さい。
参考記事:Coda2の使い方をマスター出来るチュートリアル[完全版]
Sassってなーに?
CSSを拡張しよう!っていう感じのメタ言語らしいです!サスって読むらしいです。なんだか僕的にはいい響き!「ググる」とかと似ているかも。「Sassる」みたいな。
で、出来る事ってなんだろうなーって調べてみるとCSSに変数とか演算とかの便利な概念を取り入れて記述できるみたいです。これはプログラムやっている人からするとすんごい便利ですよね。僕はとりあえず「色」を変数にしたい!!
で、最初「コンパイルする」って聞いた瞬間に
「うわ、絶対めんどくさいパターンだ」とずっと思っていたのですが、いざ導入してみるとすんなりいけたので同じ思いをしている方もぜひぜひトライしましょー♪
まずはCoda2で開発環境を整えてみよー
ここでは記事タイトルを見てわかるようにCoda2でSassの環境を整える事を目的としていますのでそれ以外の環境の方は最後にSass関連の記事集がありますのでそちらを参考にして下さい。
あとあとー、Sassを使うにはRubyというプログラミング言語が必要らしいのですが、Mac OS XにはデフォルトでRubyがインストールされているみたいですので、Rubyのインストールは飛ばせます!やった。
また、Coda2にはターミナルが内蔵されてありますので、それを使っていきます。
Sassをインストール
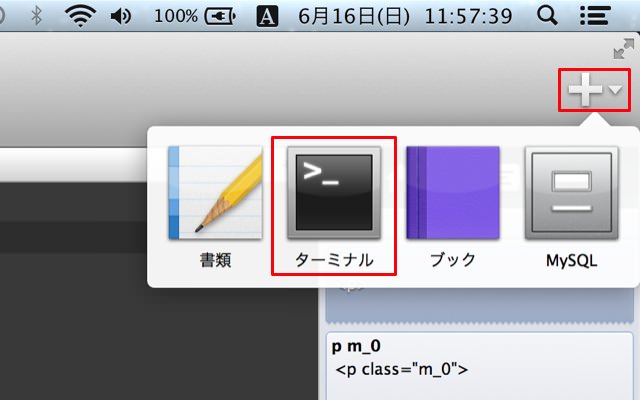
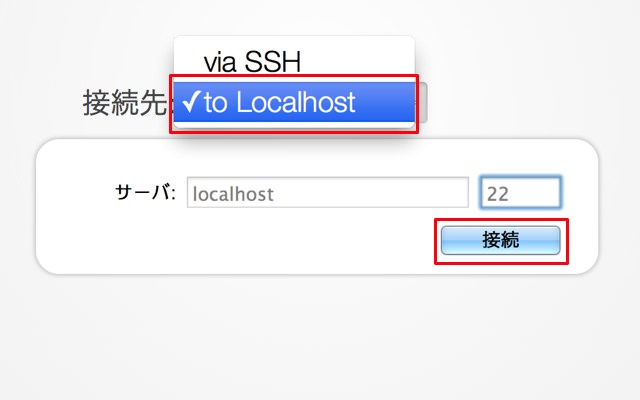
ではでは早速Coda2を立ち上げてターミナルを開きましょー!


開いたらこいつを入力
sudo gem install sass
こいつを打つとパスワードを聞かれますのでMacのパスワードを入力しましょー。
うん、これだけでSassが使えるようになりました!!
で、次はCoda2のプラグインをインストールしましょー。
Coda Sass Plug-inをインストール
GitHubにある Coda-Sass-Plug-inにアクセスしてZIPをダウンロードしましょー。
そして、落としてきたZIPを解凍 or ダブルクリックするだけでインストール完了です!
後はCoda2を再度立ち上げると反映していますので
これで環境を整えるのはこれで完了です!うん、簡単。
Coda Sass Plug-inの設定の説明
では、このプラグインの説明もしていきます。
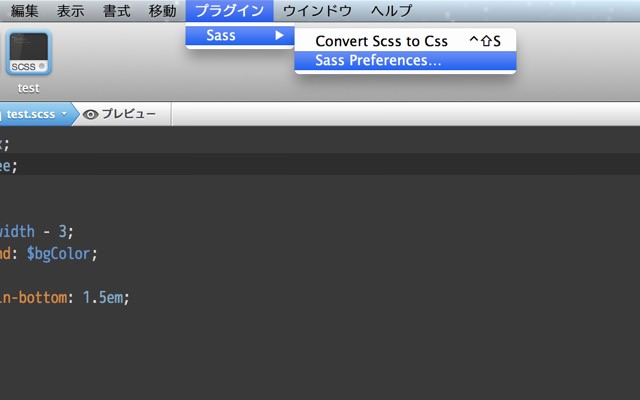
設定の画面はこんな感じの所にあります。

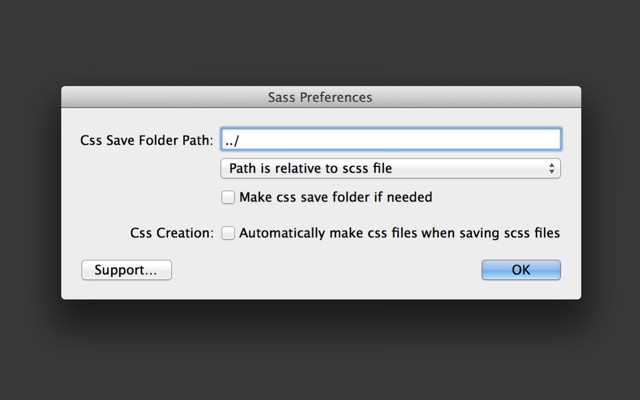
ここをクリックするとこんな画面が開きます。(うん、英語ばっかでわかんない。)

で、ここの説明をするために引用させていただきます。
- Css Save Folder Path
- 保存先のパスを設定します。下のセレクトメニューから相対パスか絶対パスかを選べます。相対パスの[../]でひとつ前の階層に生成する設定にしています。
- Make css save folder if needed
- チェックを入れると指定したフォルダが存在しなかったら新しくつくる。
- Css Creation
- チェックを入れると、普通にscssを保存した場合、cssも自動で書き出されます。(Coda2では使えないのでCtrl+Shift+sを押す必要があります)
Output Style別ソースが消えたのでこちらのオプションはありません。圧縮、1行、複数行、入れ子(インデント)の4種類から書き出しの形式をえらべます。これ便利◎Codaで並べてリアルタイムに確認したいところですが、生成されたcssファイルはとじて開き直さないと更新されません。残念。
Coda Sass Plug-inの使い方
では次は使い方にいきましょー!
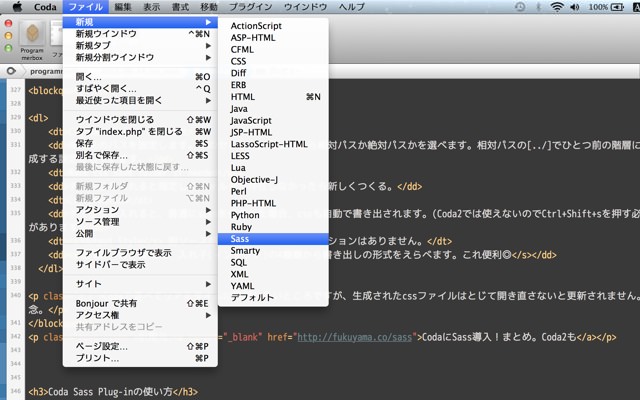
まずはSassを使う為に.scssファイルを作成しましょう。
自分で拡張子を.scssにすればいいだけですが、ここからでもいけます。

開いたら適当にこんな記述をして・・・
$width: 600px;
$bgColor: #eee;
#main {
width: $width - 3;
background: $bgColor;
}
「コントロール+シフト+S」で保存!!
すると、設定していた保存先のパスにCSSが生成されます。
(デフォルトでは保存したファイルと同じフォルダーに保存されます。)
生成されたCSSはこんな感じになりました!!
#main {
width: 597px;
background: #eeeeee; }
うおーー!Sassすげーーー!!
次はSassの基本的な記法を覚えよう
Sassを動かす事が出来ましたので次は基本的な記法を覚えていきましょー。
初めに、SCSS記法とSASS記法の違いについて
Sassには二つの記法があるので、その違いを見ましょう。
Sassと言えば、昨今SCSS記法の方がメジャーで、Web上で見かける資料などもSCSS記法が殆どなのですが、もう一つSASS記法(SASSシンタックス)という書き方があります。SassのSASSみたいな言い方になってしまって非常にわかりにくいのですが、もともとSassはSASS記法で書かれていたものの、CSSとはかなり見た目が違い、もともとCSSの記法に慣れ親しんでいたWebデザイナーにとっては敷居が高い感じになってしまったので、Sass3.0から、より元のCSSと近いSCSS(Sassy CSS)記法が採用され、そちらのほうが主流になったという流れのようです。
古い方のSASS記法ルール
- インデントでブロックを表す
- 波括弧 {} がない
- セミコロン ; がない
- : の後にスペースが必須
- @mixin →=
- @include →+
- 拡張子が.sass
引用元:【ズボンを脱ごう】SassのSASS記法の魅力【カッコイイ】
との事です。よくわかんないんでSCSS記法でいきましょー。
ではSassで出来る事の説明にいきます。
ネスト
ネスト(入れ子)を覚えると通常のCSS記述が冗長に感じるくらい便利な記述です!
#main {
width: 100%;
p {
font-size: 82%;
}
}
/** ↓変換後↓ **/
#main {
width: 100%; }
#main p {
font-size: 82%; }
親セレクタの参照
「&」でネストしている親を参照できるようになります。便利!
a {
font-weight: bold;
&:hover {
text-decoration: none;
}
}
/** ↓変換後↓ **/
a {
font-weight: bold; }
a:hover {
text-decoration: none; }
コメント
次はコメントの挙動を見ていきましょー。様々な言語で利用出来る「//」のコメントはSCSSでも使えるんですが、CSSに変換後は消えるようになっています。
// メインだよ
/** メインだよ **/
/*********
メインだよ
*********/
#main {
width: 100%;
p {
font-size: 82%;
}
}
/** ↓変換後↓ **/
/** メインだよ **/
/*********
メインだよ
*********/
#main {
width: 100%; }
#main p {
font-size: 82%; }
変数
「$」を付けると変数になるらしいです。PHPみたい 笑
挙動もシンプルだし使いやすいと思いますよー。
$main_w_size: 100%;
$sub_main_w_size: 80%;
$main_background_color: #3d3d3d;
$main_p_size: 82%;
$test_text_1: "てすと"; /** ""をつけてみる **/
$test_text_2: てすと; /** テキストのみ **/
$test_text_3:てすと; /** :のあとすぐ記述 **/
$main_w_size: $sub_main_w_size; /** 変数に変数を使ってみる **/
#main {
width: $main_w_size;
background: $main_background_color;
p {
font-size: $main_p_size;
content: $test_text_1;
content: $test_text_2;
content: $test_text_3;
}
}
/** ↓変換後↓ **/
#main {
width: 80%;
background: #3d3d3d; }
#main p {
font-size: 82%;
content: "てすと";
content: てすと;
content: てすと; }
演算
足し算とか引き算が出来ちゃうみたいなんです!使い道はかなりありそうですねー。あと少し変わった挙動をするんで気をつけていきたい所ですね。
$test_size_1: 100;
$test_size_2: 100px;
$test_size_3: 100%;
$test_color_1: 888; /* バグの元 */
$test_color_2: #888;
$test_color_3: blue;
#main {
width: $test_size_1 + 10;
width: $test_size_2 + 10;
width: $test_size_3 + 10;
width: $test_size_1 + 10px;
width: $test_size_2 + 10px;
/* エラー width: $test_size_3 + 10px; */
width: $test_size_1 + 10%;
/* エラー width: $test_size_2 + 10%; */
width: $test_size_3 + 10%;
p {
/* バグの元 color: $test_color_1 + 555; */
/* バグの元 color: $test_color_2 + 555; */
/* バグの元 color: $test_color_3 + 555; */
color: $test_color_1 + #555;
color: $test_color_2 + #555;
color: $test_color_3 + #555;
}
}
/** ↓変換後↓ **/
#main {
width: 110;
width: 110px;
width: 110%;
width: 110px;
width: 110px;
width: 110%;
width: 110%; }
#main p {
color: white; /* ちょうどエラーにならない進数だったが、バグの元 なので#のみを使用した方が良い */
color: #dddddd;
color: #5555ff; }
ミックスイン
ミックスインとはなんぞや?インクルード(外部読み込み)の事のようですね。
「@mixin 」の後に任意の英数字。これで定義して、後で「@include 」任意の英数字で定義したミックスインをインクルードする感じです。
かなり便利なのですが、この機能も様々な記事で妙な挙動が書かれてますので使う時は気をつけていきたいですね。
@mixin display_inline_block_IE_hack {
display: inline-block;
*display: inline;
*zoom: 1;
}
.box {
background: #fff;
@include display_inline_block_IE_hack;
}
/** ↓変換後↓ **/
.box {
background: #fff;
display: inline-block;
*display: inline;
*zoom: 1; }
partial
partialってなに?って思いますよねー。僕はそう思いました。
そこで引用もしつつ説明していきます。
SCSSファイルの分割方法
この
scssフォルダーにアンダースコア(_)で始まるファイルがありますが、これをpartialと呼びます。名前の通り「部分的な」スタイルシートで、メインとなるSCSSファイルにインポートして使う小さなSCSSコードが詰まったものです。partialについてはこれからちゃんと説明しますが、どこに置くと良いかはわかったと思います。〜略〜
Sassでは巨大なスタイルシートをpartialに分割でき、
@import(CSSのそれとは少し違いますが)を使ってそれらを参照することができます。そうするとメインとなるSCSSファイルを更新した時、そのインポートしたpartialは出力されるCSSファイルにマージされます。(ただしURLを指定してインポートした場合は通常のCSSのそれと同じように動作します。)@import 'shared/global'; @import 'pages/home'; @import 'pages/blog';これをコンパイルすると全てのスタイルを含む一つのファイルになります。Sassでは更に読み込み速度の最適化のためにCSSの出力から空白や改行を削除して圧縮することもできます。
ひとつだけ注意することがあります。それはpartialは少し特別なSCSSファイルで、通常のスタイルシートのようには扱えません。ひとまとめにしたいコードは必ず全てメインのスタイルシートで
@importしなければなりません。またpartialのファイル名はアンダースコア(_)で始めます。例えば上記コードではpages/homeというpartialを読み込んでいますが、そのファイルはpages/_home.scssという名前でなくてはなりません(このパスは常にメインのSCSSファイルに対する相対パスである必要があります)。このアンダースコアによってSassのコンパイラーはそのファイルがpartialなのかどうかを知ることができ、それによってCSSに変換すべきではないということを判断します。この制限はそれぞれのpartialに意図を持たせて論理的に整理することができることとの妥当なトレード・オフだと思います。
引用元:Sassで行こう
/** _hedder.scssの記述 **/
.hedder {
width: 100%;
}
/** _main.scssの記述 **/
.main {
width: 100%;
}
/** _fooder.scssの記述 **/
.fooder {
width: 100%;
}
/************************************/
/** コンパイルするscssの記述 **/
@import "hedder";
@import "main";
@import "fooder";
/** ↓変換後↓ **/
.hedder {
width: 100%; }
.main {
width: 100%; }
.fooder {
width: 100%; }
以上、「次はSassの基本的な記法を覚えよう」でした!!
勉強するにあたって参考にした記事
がっつり覚えたい方はこちらの記事が参考になります
絶対に読んで欲しい翻訳された記事。
Volで分けていてSassの出来る事とか色々網羅しているのでここを読めば間違いないです。
[環境]Mac + coda2の方はこちらの記事が参考になります
効率良くCSSコーディングできるSassを使ってみよう!Mac+Codaなら設定も簡単!
Manaさんの記事。僕はここから勉強しました。
Coda2 と Sass とか Compass とか黒い画面とか
もっと奥深い事をしたい時はこちらの記事。
Coda-Sass-Plug-inの設定方法はこちらの記事が為になりました。
[Coda-Sass-Plug-in]
記事見なくても出来る方用にリンク貼付けときます。
[環境]Windowsの方はこちらの記事が参考になります
コーディングのスピードアップに最適なSassを使ってみた。環境構築から基礎的な記述までを紹介します。
YATさんの記事です。
Sass関連記事
ほうほう。良い記事です。
どちらかというとLESSよりの記事です。
まとめ
この開発手法をどれだけ実務に落とし込めるかが
Sassを使っている人の課題なのかなって感じました。
去年、実務で使っている人は僕の知り合いでは皆無で、今年になってから少しずつ、少しずつ増えてきているのかなって
なによりもSass自体を1人で開発しているプロジェクトに取り入れてもあんまり意味がないと思いますし、チームが大きすぎてもダメで、小さい2人〜8人くらいのチーム規模だとSassは本来の成果が出せるんじゃないかなって思っています。
これから流行るか廃るかはわかんないですけど、どんなプロジェクトに入っても大丈夫なようにSassで開発する手法も覚えていて損はない筈です。



