レスポンシブwebデザイン クラス継承で記述を最適化する5つのポイント
- Tag To
- レスポンシブwebデザイン
- CSS
- ステマ

最近、CSSをこう記述していてばいいんじゃないかなって考えまして、また レスポンシブwebデザイン について書かせて頂きます。今回はその記述テクニックで誰にでも簡単に実装出来る方法を5つのポイントに分けまして説明していきたいと思います。
1.CSSの読み込みの順番を理解する

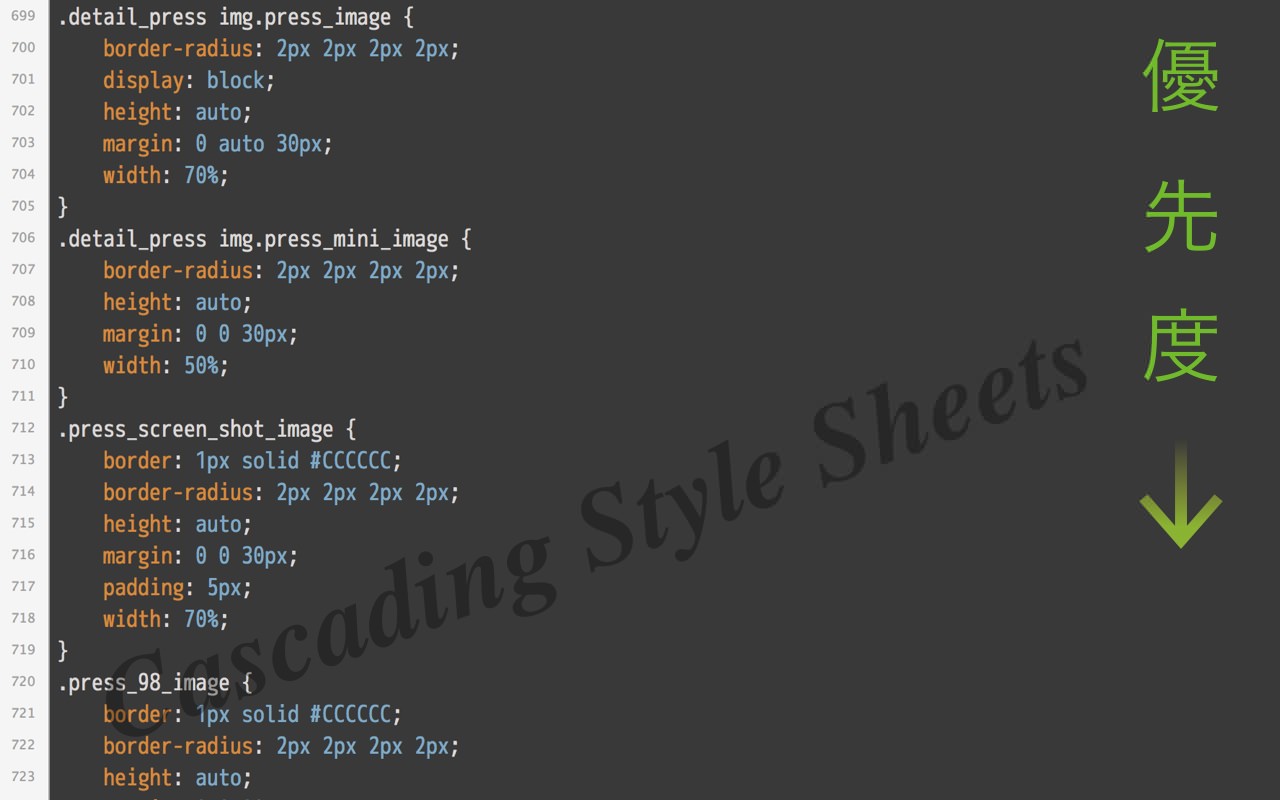
CSS記述の優先度
CSSは上から順番に読み込んでいき後に記述されている指定の優先度が高くなります。このルールを利用しましてCSSで定義したクラスを重複しながらデザインを変えていきます。
2.HTMLを部品化する

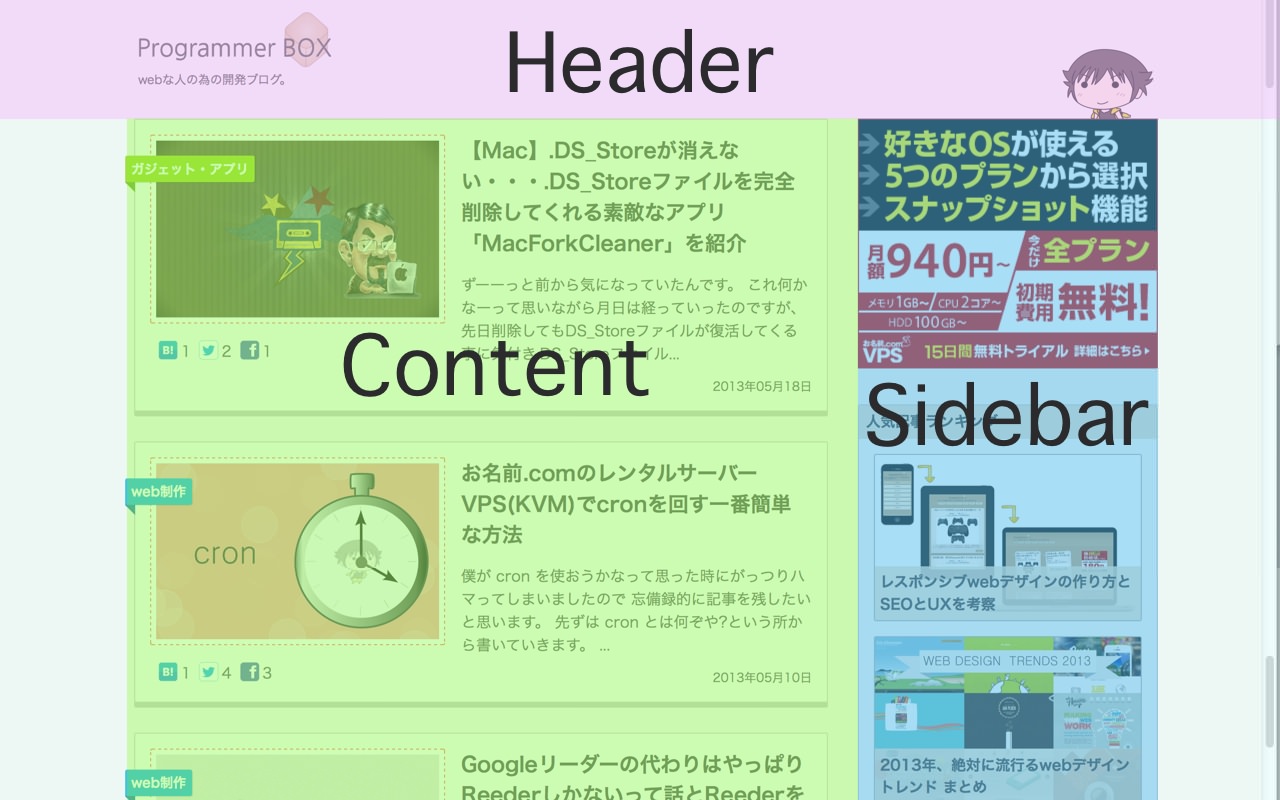
部品化するって言うと難しくなっちゃうのですが、ヘッダー、コンテンツ、サイドメニュー、フッダーに切り分けるとレスポンシブwebデザインはもの凄く簡単になります。
なんでかと言いますと切り分けられた部品を表示したり非表示にしたりするのが
レスポンシブwebデザイン だからです。
3.CSSの記述方法を理解する

では、実際にCSSの記述方法を説明していきます。
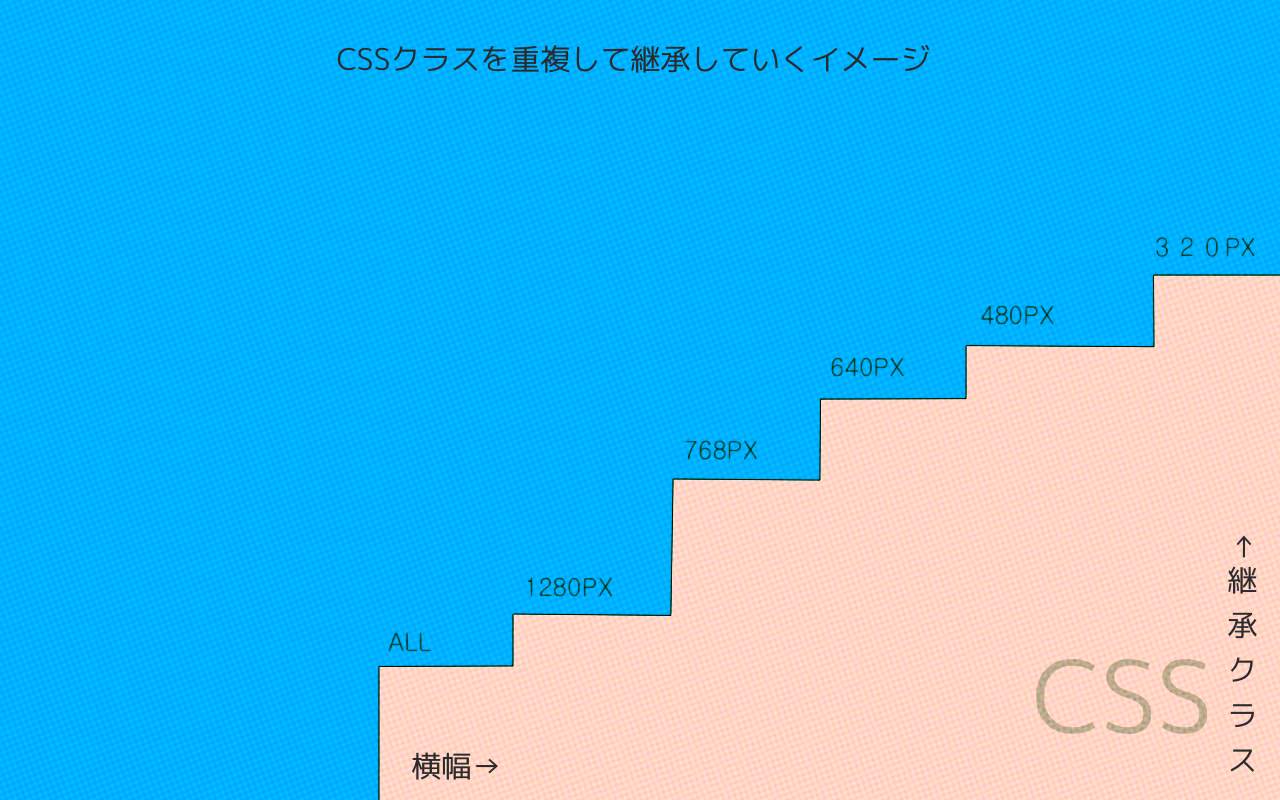
先ずはこの図を見て下さい。

横幅が狭くなる毎(ブレークポイント)にクラスを重複していきます。
あくまでイメージですのでクラスの量は変わりません、そのクラスのCSS記述の量が増えていく感じです。
もの凄く説明下手で申し訳ないですが
次はどんな記述をすればいいのかを実際にコードを見ていきましょう。
/*************
通常記述の場所
*************/
/*************************
メディアクエリ設定 0〜1280
*************************/
@media screen and (min-width: 0px) and (max-width: 1280px) {
}
/************************
メディアクエリ設定 0〜768
************************/
@media screen and (min-width: 0px) and (max-width: 768px) {
}
/************************
メディアクエリ設定 0〜640
************************/
@media screen and (min-width: 0px) and (max-width: 640px) {
}
/************************
メディアクエリ設定 0〜480
************************/
@media screen and (min-width: 0px) and (max-width: 480px) {
}
/************************
メディアクエリ設定 0〜320
************************/
@media screen and (min-width: 0px) and (max-width: 320px) {
}
この記述方法ですと、ブレークポイント で何がしたいのかが一目瞭然です。
説明致しますとブレークポイントを踏んでいくにつれクラスを重複して継承させていきます。
ProgrammerBOXの中のクラスでコードを表しますと
/*************
通常記述の場所
*************/
.main {
margin: 0 auto;
padding: 0 0 0 30px;
width: 1024px;
}
/*************************
メディアクエリ設定 0〜1280
*************************/
@media screen and (min-width: 0px) and (max-width: 1280px) {
}
/************************
メディアクエリ設定 0〜768
************************/
@media screen and (min-width: 0px) and (max-width: 768px) {
.main {
padding: 0;
width: 96%;
}
}
/************************
メディアクエリ設定 0〜640
************************/
@media screen and (min-width: 0px) and (max-width: 640px) {
.main {
width: 95%;
}
}
/************************
メディアクエリ設定 0〜480
************************/
@media screen and (min-width: 0px) and (max-width: 480px) {
}
/************************
メディアクエリ設定 0〜320
************************/
@media screen and (min-width: 0px) and (max-width: 320px) {
.main {
width: 94%;
}
}
mainというクラス一つしか使っていませんので間が抜けていますが、このmainの挙動を説明していきたいと思います。
先ず1280px以上のブラウザの枠で見られている場合ですと
.main {
margin: 0 auto;
padding: 0 0 0 30px;
width: 1024px;
}
に、なります。当たり前ですね。
1280pxを飛んで768pxになりますと
.main {
margin: 0 auto;
padding: 0;
width: 96%;
}
に、なります。
次は640px以下の時
.main {
margin: 0 auto;
padding: 0;
width: 95%;
}
に、なります。
最後に320px以下以降
.main {
margin: 0 auto;
padding: 0;
width: 94%;
}
に、なるわけです。
つまりクラスを重複で継承しつつ優先順位が高い方のプロパディ(widthとか)が選ばれます。
4.無駄な継承を極力避けていく

横幅が小さくなればなるほどクラスを重複させていくデザインにしていく訳ですが
むやみやたらに継承させていくと修正がやりづらくなり、なにより他の人が見た時に理解出来ない恐れがあります。
クラスのプロパディも既存のプロパディを制御しつつ必要なプロパディだけ追加していきましょう。
HTMLを部品化する の所で紹介したように大枠にすると4枠くらいを制御していく形になります。
それ以上の制御する場合は必ずコメントアウトを使用し、どうゆう挙動にするのかを書いておくといいかもしれません。
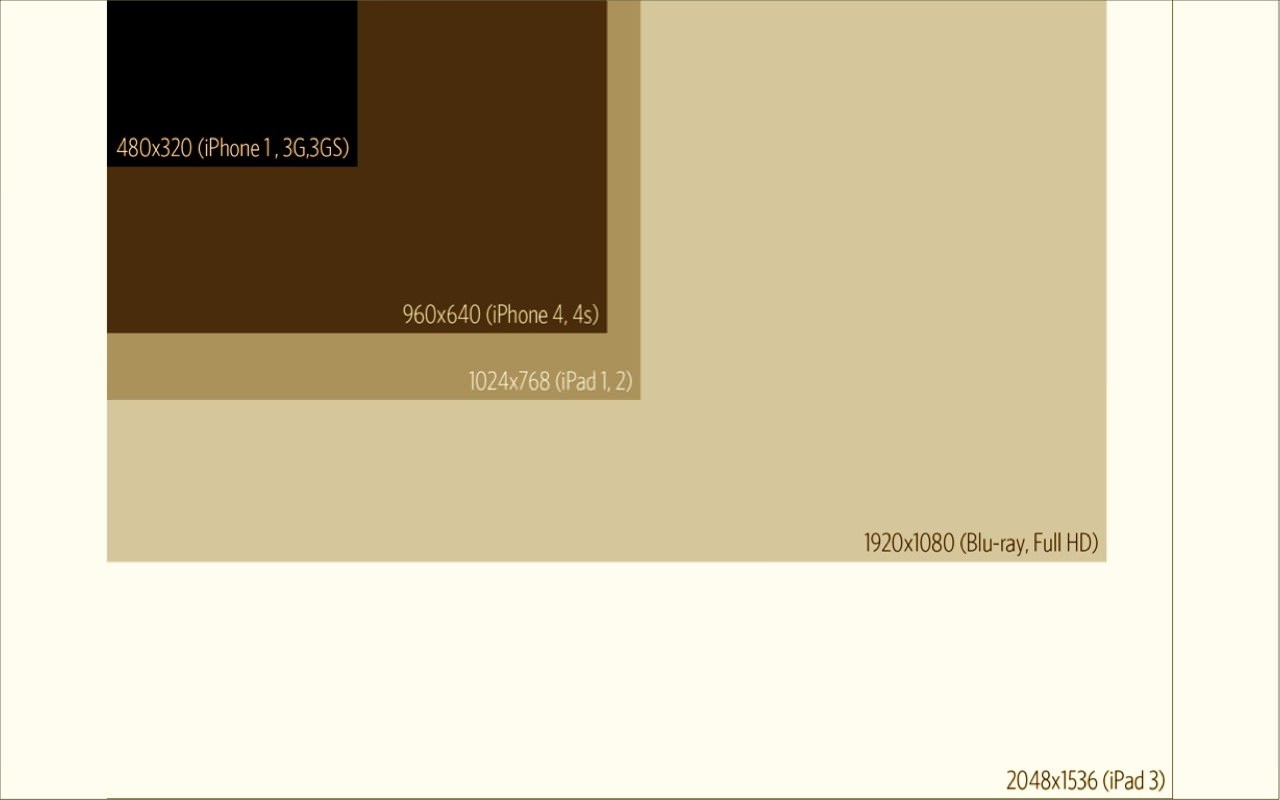
5.各デバイスの解像度を覚える

最後になりますが各デバイスのシートを作りましたので
解像度を覚えて出来るならば実機で確認しつつ レスポンシブwebデザイン を試して下さい。
iOSのチートシートはこちらを参考にした方がいいでしょう。美しい。
The iOS Design Cheat Sheet Volume 2
androidも見たい場合はこちらのチートシートへ
case:MobileDesign! - スマートフォンサイトの制作TIPS BLOG - | スマートフォン・タブレット画面解像度一覧
Apple Design Cheat Sheet
| デバイス名 | 解像度 |
|---|---|
| iPhone 5 | 640 x 1136 |
| iPhone 4/4S | 640 x 960 |
| iPhone & iPod Touch 1,2,3 | 320 x 480 |
| Retina iPad iPad 3, iPad 4 | 1536 x 2048 |
| iPad Mini | 768 x 1024 |
| iPad 1,2 | 768 x 1024 |
| MacBook Pro 15インチ Retina | 2880 x 1800 |
| MacBook Pro 13インチ Retina | 2560 x 1600 |
| MacBook Pro 15インチ | 1440 x 900 |
| MacBook Pro 13インチ | 1280 x 800 |
| MacBook Air 13インチ | 1440 x 900 |
| MacBook Air 11インチ | 1366 x 768 |
| iMac 27インチ | 2560 x 1440 |
| iMac 21.5インチ | 1920 x 1080 |
Retina系は1/2と考えていいです。320px、768pxあたりが重要なので、そこらへんを中心に力を入れて制御していくといいと思います。
まとめ
説明下手な記事になってしまいましたが、この方法での記述が一番理想なんじゃないのかなって現時点では思っております。
小、中規模ならまちがいなくお勧めしますが大規模案件になるとCSSをどう記述していくかで相性が変わると思います。細かいクラスを定義していると修正が難しくなるかもしれません。部品毎にブレークポイントを指定していけば記述も見やすくなるとは思いますが。
最後に現在、開発中の
ソーシャルRSSサービス
というwebサービスがあるのですが、がっつりレスポンシブwebデザインを組み込みましたので勉強中の方は動きだけでも見て下さい。



